- WordPressのCocoonテーマを使っていてまだGA4を設定していない方
- UAとGA4を併用して使いたいが設定方法がわからない方
はじめに
2020年にGoogleからGoogle Analytics4(GA4)がリリースされ、さらに現行バージョンであるUniversal Analytics(UA)のデータ収集を2023年7月1日に停止することも発表されています。UAはデータ収集停止あとも、データを参照できる期間があるようですが、いずれ利用できなくなります。
GA4での計測は不安定であったりUAと異なる部分もあるため、UAからGA4に完全に切り替えてしまうのではなく併用するのがおススメです。今回はWordPressでCocoonテーマを使っている方向けに、UAを設定済みの環境にGA4を併用して設定する方法の解説をします。
GA4の設定
GA4の概要(UAとの違い)
GA4は一言で言うと、ユーザー行動の実態に合わせた計測へと「進化」しています。ユーザー行動の実態を計測するために、これまでUAではページビュー周りでの計測であったものが、GA4ではイベント単位での計測となります。
そのため、これまでUAで計測していたものがGA4で必ずしも取得できるわけではありません。前年比較などをするときは、UAのデータとGA4のデータを比較するのではなく、GA4同士で比較するほうが望ましいので、早めにGA4の計測を開始するようにしましょう。
UAとGA4を併用した設定
既にUAの計測をしている方であれば、「GA4用のトラッキングコードを発行」して、「UAとGA4を併用するためのコードを作成」「コードをWordPressに設定する」の3ステップとなります。
GA4用のトラッキングコードの発行
ここは以下の記事をみてすすめれば難しくないでしょう。GA4用のコードを発行するところまでをおこないましょう。

(参考)
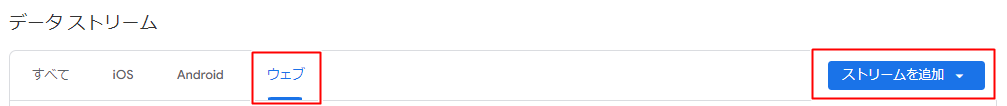
1.プロパティから「データストリーム」を選択

2.GA4用のトラッキングコードを発行

UAとGA4を併用するためのコードを作成
UAとGA4を両方設定するには、アクセス解析のコードを作成して設置する必要があります。既に設定済みのUAのコードに、今回新たに発行したGA4のコードを追加して1つのコードにします。このコードをWordPressに設定する必要があります。以下のブログがわかりやすいかと思います。

コードをWordPressに設定する
cocoonテーマの場合を例に説明します。
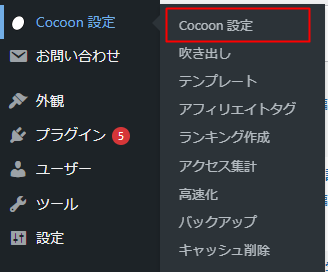
1.WordPressの管理画面にログインしてメニューから「Cocoon設定」を選択します。

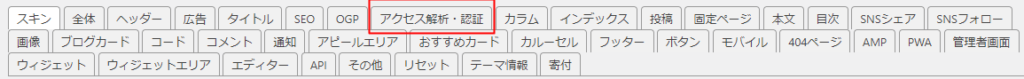
2.「アクセス解析・認証」のタブを選択する

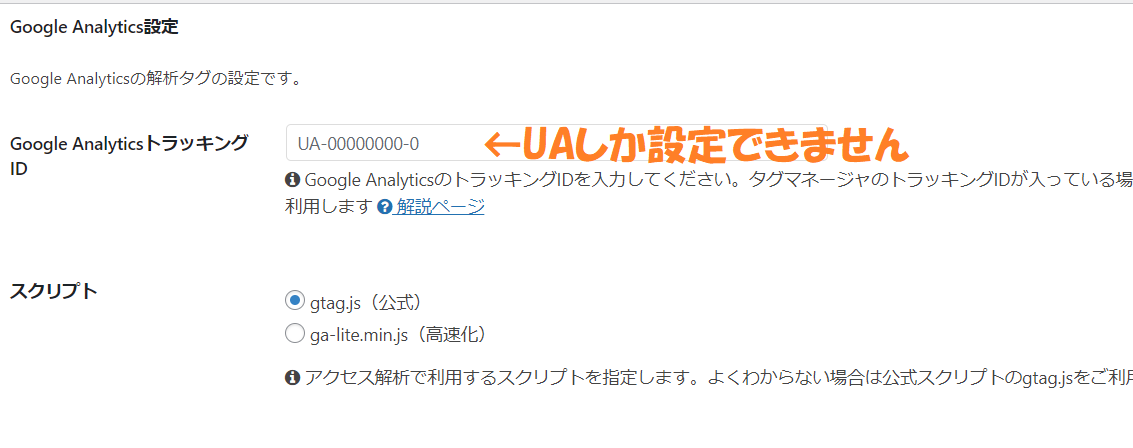
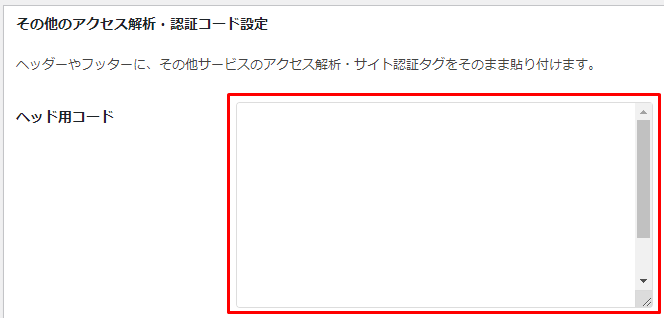
3.ヘッド用コードの領域に作成したUAとGA4併用コードを設定する

上記の赤枠部分に、作成したUAとGA4を併用するためのコードを張り付けて「変更をまとめて保存」ボタンをクリックすれば完成です。
エラーが発生して設定できないとき
保存時に次のようなエラーが発生して保存できない場合があります。
これが発生した場合は、以下の対処方法をご覧ください。
これはCocoon側の問題ではなく、サーバーのセキュリティ設定の問題のようです。WAFを設定していると、誤検知してしまうようです。
UAとGA4併用コードの設定時に一時的にWAFをOFFにすると設定することができます。設定後は、WAFをONにすることを忘れないようにしましょう。
以下、ConoHa WINGでのWAFの設定箇所をご案内します。
1.コントロールパネルにログインする
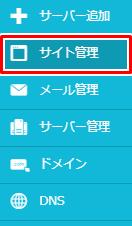
2.「サイト管理」メニューを選択する

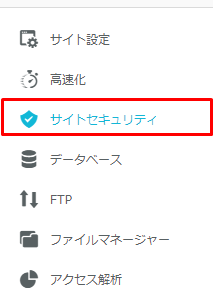
3.「サイトセキュリティ」メニューを選択する

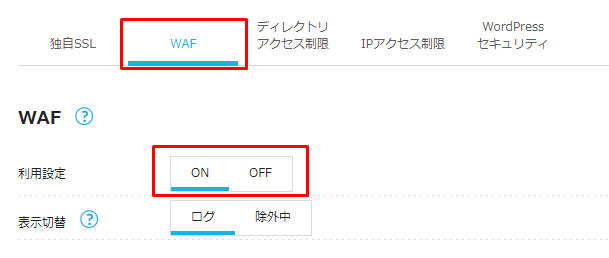
4.WAFタブを選択してWAFの利用設定で「ON/OFF」を切り替える

まとめ
今回はUAとGA4を併用する設定について解説しました。GA4のトラッキングコードの発行などは迷うことはないと思います。併用する際にUAとGA4を合わせた1つのトラッキングコードに編集する点と、WAFをONにしていると、WordPressへのトラッキングコードの設定がうまくいかない場合がある点が要注意です。


コメント
今のバージョンのCocoonには、UAとGA4のトラッキングIDの入力欄が別々にあります。
最新バージョンのテーマを使いましょう。
ご指摘ありがとうございます。
テーマをバージョンアップせずに使っており失礼しました。