はじめに
ブログをはじめていくつか記事を投稿すると、もっとわかりやすく表現したくなります。文字を装飾したり、レイアウトを変えたり、注目してもらいたい部分を囲ったり、いろんな表現がありますね。今回は特に囲み枠を使って目立たせる方法をご紹介します。
Cocoonテーマでのやり方の例となりますが、目立たせる表現の参考してしていただくのもよいかと思います。では、さっそく見ていきましょう。
cocoonのスタイルメニュー
cocoonにはあらかじめ「スタイル」というメニューが用意されており、ここにあるメニューを選ぶことで、記事内の一部を目立たせることができます。
ブロックを追加するときに「cocoonブロック」から選択することができます。

このメニューの「アイコンボックス」「案内ボックス」「白抜きボックス」「付箋風ボックス」「タブボックス」などです。
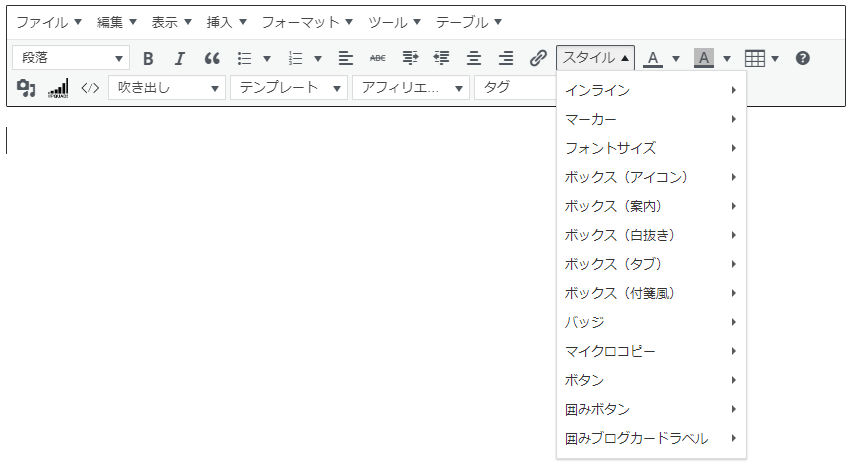
同じことが、クラシックエディタの「スタイル」メニューから選択することもできます。

「ボックス(アイコン)」「ボックス(白抜き)」「ボックス(タブ)」「ボックス(付箋風)」などです。使うものは限られてくると思いますが、どういうものがあるか1つずつ確認してみることにしましょう。
ボックス(アイコン)
まず一つ目は「ボックス(アイコン)」です。「ボックス(アイコン)」にさらに次のようなメニューがあります。
- 補足情報(i)
- 補足情報(?)
- 注意喚起(!)
- メモ
- コメント
- OK
- NG
- GOOD
- BAD
- プロフィール
補足情報(i)
囲んだボックスの先頭に「i」のマークがつきます。よく書籍などでも見かけるわかりやすい表現ですね。
補足情報(?)
こちらもよく見かける表現ですね。囲んだボックスの先頭に「?」のマークがつきます。質問や疑問を記載するのによいですね。
注意喚起(!)
これはラベル通り、注意喚起に使うとよいですね。囲んだボックスの先頭に「!」のマークがつきます。
メモ
囲んだボックスの先頭に鉛筆のマークがつきます。ちょっとしたメモや簡単なまとめを書くのに使うことができます。
コメント
囲んだボックスの先頭に吹き出しのマークがつきます。誰かが発言したかのように疑問を記載したりコメントするのに使えそうですね。
OK / NG
囲んだボックスの先頭に〇や×のマークを付けることができます。これだと直感的に「良いこと」「悪いこと」を表せますね。
GOOD / BAD
これも「良いこと」「悪いこと」を表すのに使えます。囲んだボックスの先頭のマークが〇×の記号ではなく、人の指で「GOOD」「BAD」を表しています。
プロフィール
囲んだブロックの先頭に人のマークを表示します。人の発言のように見せたり、あるいは、プロフィールを表示するのもよいですね。
ボックス(案内)
次は「ボックス(案内)」です。「ボックス(案内)」には次のようなメニューがありますが、色の違いだけです。これはまとめて表示しておきましょう。
- プライマリー(濃い水色)
- セカンダリー(濃い灰色)
- サクセス(薄い緑)
- インフォ(薄い青)
- ワーニング(薄い黄色)
- デンジャー(薄い赤色)
- ライト(白色)
※このブログは背景色が白色なので、このボックスだけ例の表示を端折りました。 - ダーク(暗い灰色)
ボックス(白抜き)
次に「ボックス(白抜き)」です。メニューは「灰色」「黄色」「赤色」「青色」「緑色」があります。色の違いだけですが、これもすべて掲載しておきましょう。
ボックス(タブ)
次に「ボックス(タブ)」です。これはさらにメニューが階層小僧になっています。最下層は色の違いだけなので、「ボックス(タブ)」の配下で選べるメニューだけご紹介します。
- チェック
- コメント
- ポイント
- ティップス
- ヒント
- ピックアップ
- ブックマーク
- メモ
- ダウンロード
- ブレイク
- Amazon
- OK
- NG
- GOOD
- BAD
- プロフィール
これらは囲んだブロックにラベルをつけて表示することができます。まとめて掲載しておきます。
ボックス(付箋風)
最後に「ボックス(付箋風)」です。こちらも色の違いだけですが、すべて掲載しておきます。色は「灰色」「黄色」「赤色」「青色」「緑色」があります。
まとめ
いかがでしたか?今回はCocoonのスタイルメニューにあるいろんな「ボックス」について扱いました。これらを用いることで、記事内容に強弱をつけてわかりやすく表現することができます。是非活用してみましょう。


コメント