▶ プロジェクトの作成がお済みでない方はこちらの記事をどうぞ
▶ アプリケーションの作成がお済みでない方はこちらの記事をどうぞ
はじめに
前回はモデルの作成までをおこないました。今回は管理機能をつくっていきます。djangoは、管理機能をある程度まで自動で作成してくれるので、開発者はユーザー側の開発に注力することができます。今回は管理機能のちょっとしたカスタマイズまでをあつかいます。
スーパーユーザーの作成
まず、管理機能をつくるにあたってスーパーユーザーが必要になります。スーパーユーザーの作成も「manage.py」を使います。次のようにしてください。
python manage.py createsuperuserすると、ユーザー名を求められますので各自設定してください。メールアドレスは設定しなくても構いません。その後、パスワードの設定のをするとスーバーユーザーが作成されます。
スーパーユーザーができたらサーバーを立ち上げてみましょう。サーバーの起動は次のコマンドでしたね。
python manage.py runserverこれでサーバーが立ち上がりました。いつもはここで、「localhost:8000」にアクセスするのですが、今回は「localhost:8000/admin」にアクセスしてみてください。

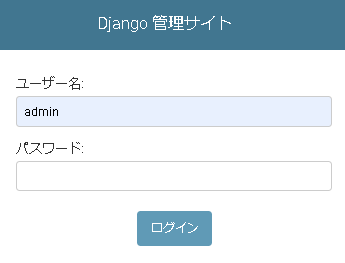
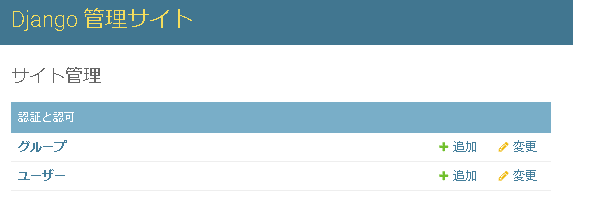
すると、ユーザー名/パスワードの入力画面が表示されます。ここに、先ほど作成したスーパーユーザーの情報を入力してログインしてください。すると、以下のような画面が表示されます。

これが管理サイトです。何も設定していなくても、既に「グループ」と「ユーザー」を管理できるようになっています。ここで、これまで作った、「Question」や「Choice」などのモデルも管理するように変更を加えていきます。
admin.pyの編集
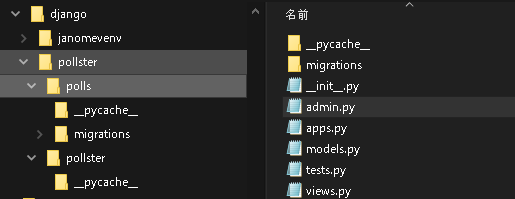
管理サイトの編集は、「django/pollster/polls/admin.py」でおこないます。「polls」というappの管理はその配下の「admin.py」でおこなう、ということですね。同じように、「polls」というappの配下で使うmodelsは、polls配下の「models.py」でおこないます。djangoではこのような形でフォルダが構成されています。これを意識しておくと、設定したいないようによってどのファイルを編集すればよいかのイメージがわきますね。

では、さっそく「admin.py」を編集していきましょう。
(admin.py)
# defaultで記述されているもの
from django.cotrib import admin
# models.pyで定義したクラスをインポート
from .models import Question,Choice
# QuestionとChoiceを管理対象とする
admin.site.register(Question)
admin.site.register(Choice)たったこれだけでQuestionとChoiceを管理対象とすることができます。保存してリロードしてみましょう。

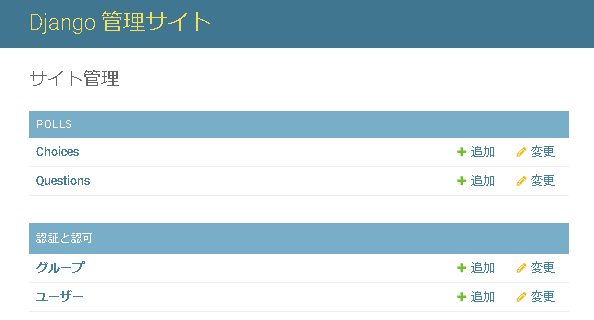
どうでしょう。Choice、Questionともに管理画面上に表示されました。簡単ですね。これがWebフレームワークの威力です。
但し、実はこの構成は、QuestionとChoiceが従属関係となっている状況を表せていないので、あまり好ましくありません。今度はさらに改造して従属関係を表現できる形にしましょう。
admin.pyのカスタマイズ
では、先ほど追記した中で
admin.site.register(Question)
admin.site.register(Choice)
の部分は削除して書き換えましょう。
(admin.py)
# defaultで記述されているもの
from django.cotrib import admin
# models.pyで定義したクラスをインポート
from .models import Question,Choice
# インライン構造のクラスを作る
class ChoiceInline(admin.TabularInline):
model=Choice
extra=3
class QuestionAdmin(admin.ModelAdmin):
fieldsets=[
(None,{'fields':['question_text']}),
('日付情報',{'fields':['pub_date']})
]
inlines=[ChoiceInline]
admin.site.register(Question,QuestionAdmin)defaultで設定されているものに加えて、私たちが作ったクラスであるQuestion, Choiceをインポートします。
ここからは管理サイトの表示のための記述をしていく。まずは、インライン構造を示す必要があるため、ChoiceInlineというクラスをつくる。djangoにはTabularInlineというクラスが用意されているため、これを継承して作る。この場合、定義する変数の「model」「extra」はあらかじめ決められた変数名であるため、必ずこれを使う必要がある。ここには子供の方のモデルを渡します。ここでは、「Choice」となります。これでこのクラスはOKです。
次に、上で作った「ChoiceInline」というクラスを「Question」というクラスの下にくっつけます。この設定をしていきます。管理サイト表示用に「QuestionAdmin」というクラスを作ります。このクラスを作る際にも継承を使います。「admin.ModelAdmin」を継承しましょう。管理画面に何を表示 したいのか、を「fieldsets」で定義する。この名称もあらかじめ決まっているのでこのまま使いましょう。この「fieldsets」はリストで定義していきます。このリストには、タプルが複数入っています。
fieldsets=[
(None,{'fields':['question_text']}),
('日付情報',{'fields':['pub_date']})
]「None」や「日付情報」は大項目を表します。この大項目に何を表示するか、をタプルの中の辞書で定義しています。
この例では「None」の大項目では、辞書型で定義しますが、keyの部分は「fields」にすると決まっています。valueの部分に表示させたいものを記述すればOKです。今回は「quesiton_text」としています。同じように「日付情報」の場合は、「pub_date」を指定しています。
次にInline項目を定義します。ここは、先ほど作ったChoiceInlineを「inlines」という変数に対して指定します。
最後に管理項目としての定義をおこないます。前回と同様に「admin.site.register」を使いますが、引数を2つ持たせます。
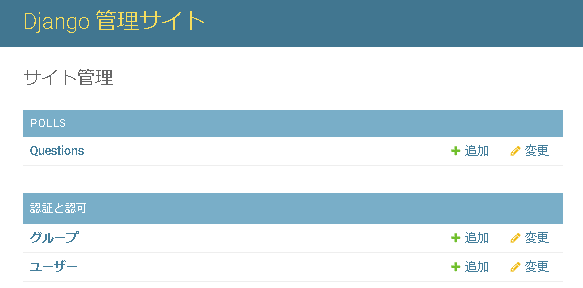
admin.site.register(Question,QestionAdmin)これは、Qestionというクラスを、「QuestionAdmin」という見た目で管理する、のような意味となります。この結果、できるのが次のような管理画面です。

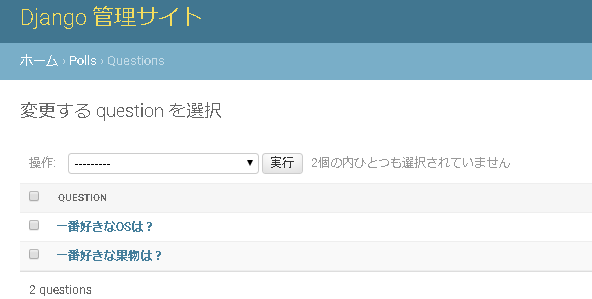
まず、管理サイトの上位ページでは、「Questions」の項目のみが表示されています。ここで「Questions」をクリックすると次のような画面となります。

現在、登録されているQuestionが表示されています。ここで、一つ、Questionをせんたくします。「一番好きな果物は?」をクリックすると、次のようになります。

私たちがやりたかった、質問に対してChoiceがぶら下がっている形を実現することができました。
まとめ
いかがでしょうか?ちょっと難しいところもあると思いますが、フレームワークの威力はすごいですね。一から実装しようとすると、とても大変そうなこともこのように数行のコードで実現することができます。今回は管理画面を扱いました。次回は、ユーザー側の画面を作っていきましょう。
▶ djangoの簡単なまとめ記事もあります。





コメント