- Pythonを始めたばかりで基本から学びたい方
- Pythonの基本的な部分を速習してまずは全体像を把握しておきたい方
▶ 初学者向けにPythonを使ったデータ分析に役立つ記事を書いています
▶ Power BIでカレンダーテーブルを作る方法は以下の投稿をどうぞ
はじめに
Power BIで日付データから年や月の列を作ってフィルタとして利用するときに、「YYYY年」や「MM月」のようなテキスト型で表示したいときはありませんか?今回は、日付型から年や月の列を作成して、最終的に「YYYY年」や「MM月」のようなテキスト型の列を作る方法を基本から解説します。
やりたいこと
最初にやりたいことを確認しておきましょう。以下のようにレポート画面で年、月を選択できるようにするのがゴールです。このようなスライサーがあると、比較や詳細分析がしやすいですね。

慣れないうちは、ちょっとしたことに躓いてしまうので、基本的な部分から解説していきましょう。
テキスト型の「年」「月」でスライサーを作る
サンプルデータ
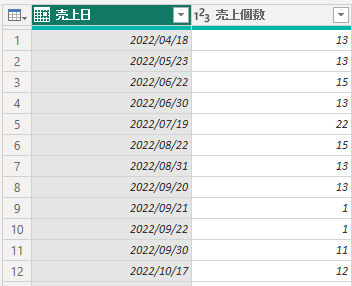
ある商品の「売上日」と「売上個数」だけのデータがあったとします。以下のようなデータです。

このデータから「年」「月」の列を作っていきましょう。
「年」「月」のデータを作る
「年」「月」のデータを作るのは簡単です。Power Queryで作業していきましょう。

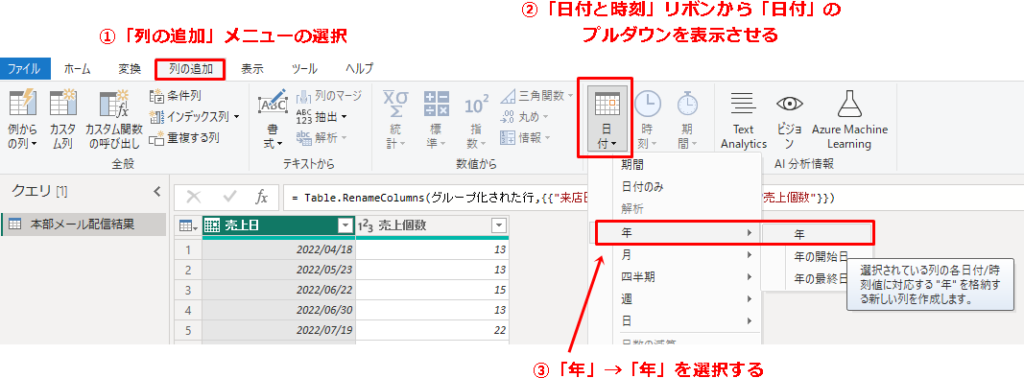
まず「売上日」の列を選択した状態で「列の追加」メニューの「日付と時刻」リボンから「日付」のプルダウンメニューを表示させます。そこで「年」→「年」と選択します。

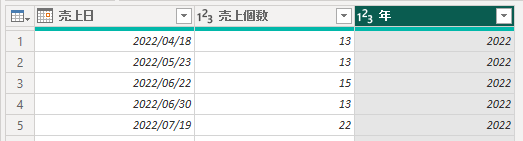
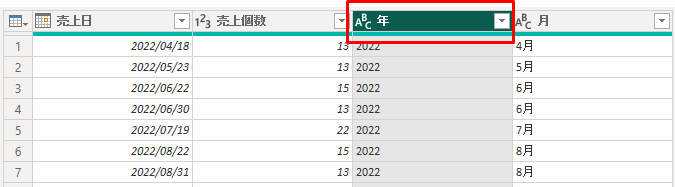
これだけの操作で「年」の列が追加されました。このままでは、「2022年」ではなく、「2022」という数値データになっていることに注意してください。
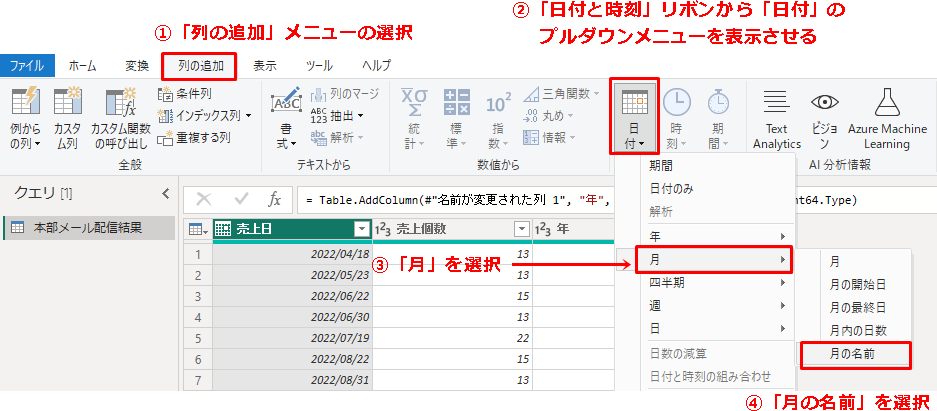
次に「月」の列を作ります。こちらは、一気に「〇〇月」の形で列を作成することができます。先ほどと同様に「売上日」の列を選択した状態で、「列の追加」メニューの「日付と時刻」リボンから「日付」のプルダウンメニューを表示させます。

今度は「月」→「月の名前」を選択します。すると、以下のように「月の名前」という列が追加されます。

列名をダブルクリックして編集モードにして「月」としておきましょう。
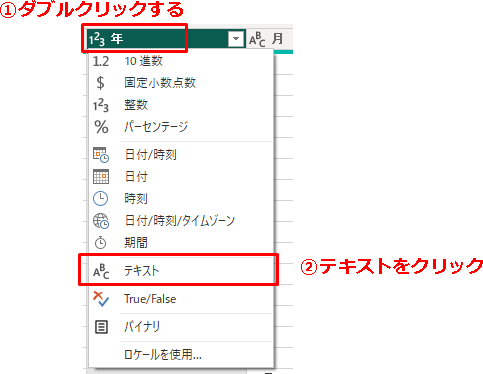
次に「年」の方も「〇〇年」に変更していきましょう。まずは「年」のデータ型をテキスト型に変更しましょう。「123」の表示の部分をダブルクリックします。

するとメニューが表示されるので「テキスト」をクリックします。

すると「年」の列の横の表示が「ABC」に変わります。これがテキスト型を表す表示となります。

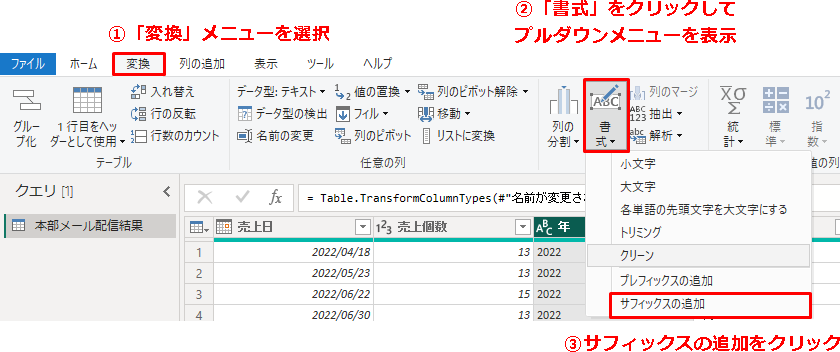
「変換」メニューの「テキストの列」リボンから「書式」のプルダウンメニューを表示させて、「サフィックスの追加」を選択します。

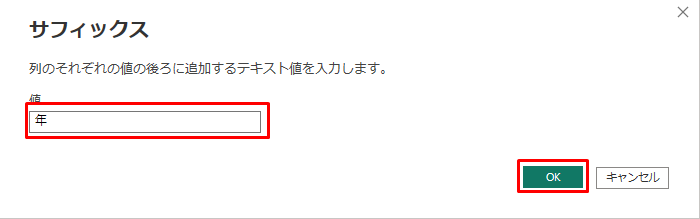
サフィックスのダイアログが開くので「値」に「年」と入力して「OK」をクリックします。これで「年」列の完成です。「ホーム」メニューの「閉じて適用」でデータを読み込みましょう。
テキスト型の「年」「月」でスライサーを作る
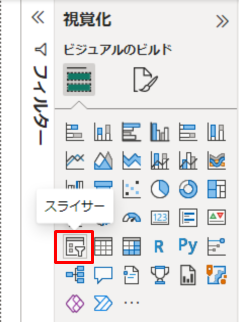
最後にスライサーを作りましょう。これはとっても簡単ですね。レポート画面で「スライサー」を選択します。

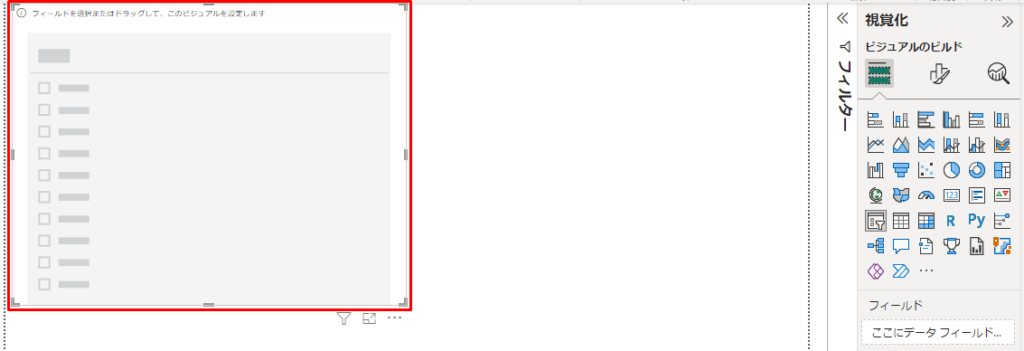
すると真ん中のレポートを作成するキャンバスに次のようにビジュアルが作成されます。

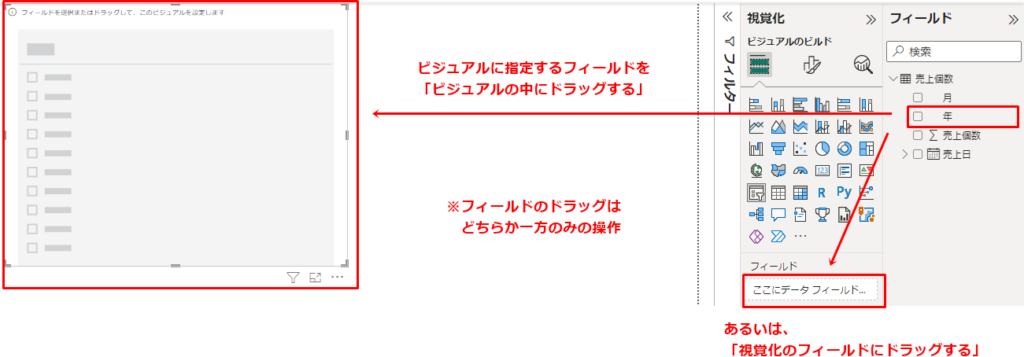
あとはここにスライサーとして利用する列を指定します。今回はまず、「年」フィールドをスライサーに指定することにしましょう。

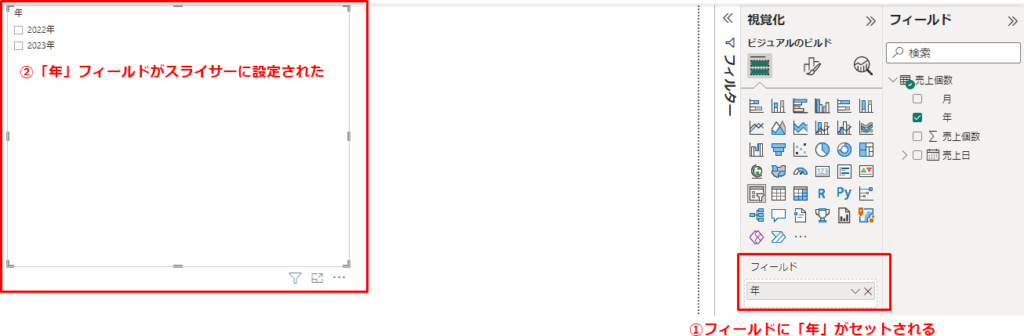
右端の「フィールド」から「年」を選択して「キャンバスのスライサーのビジュアル」、あるいは、「視覚化のフィールド」にドラッグします。

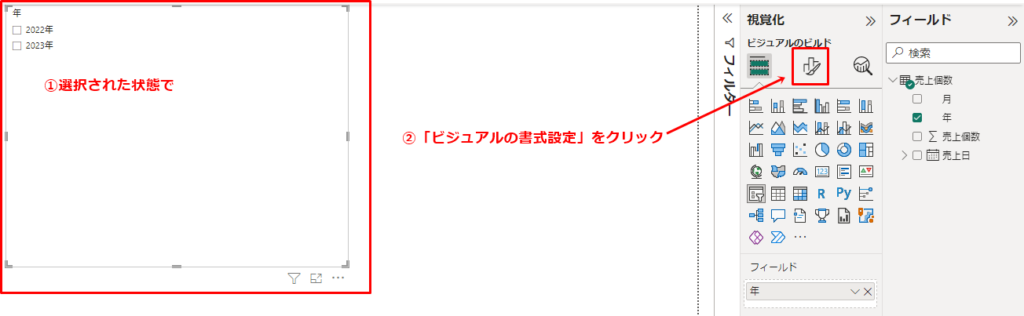
これでもよいのですが、少しだけ見た目を整えましょう。スライサーのビジュアルを選択した状態で、「視覚化」エリアの「ビジュアルの書式設定」をクリックします。

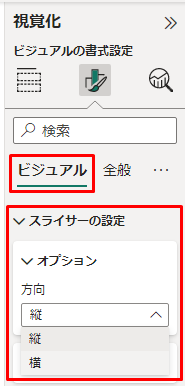
次に「ビジュアル」タブの「スライサーの設定」のオプションを設定します。

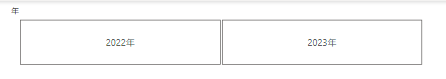
「方向」で「横」を選ぶと次のようなタイル形式の表示に切り替わります。あとは、ビジュアルの大きさの調整をして出来上がりです。ビジュアルの大きさを調整することで、このタイルが縦に並んだり、横に並んだりするので、ご自身で試してみてください。また、「方向」はPowerBI Desktopのバージョンによっては「バーティカルリスト」「タイル」「ドロップリスト」と表示されるかもしれません。バーティカルリストは「縦」、タイルは「横」、ドロップリストはその名の通り、クリックすると下に選択肢が並んで選択できる形式のものです。

「月」のスライサーについても同様の操作で作成することができます。
まとめ
いかがでしたか?今回は「年」「月」のスライサーの設定方法を基本から解説しました。まずは日付列から「年」「月」を作る方法を説明し、数値型からテキスト型に変更することで、サフィックスが使えるようになるので「〇〇年」と変換する方法を紹介しました。
この後は、レポート画面でスライサーの設定方法を解説しました。普通にグラフを作るのと同じようにスライサーのビジュアルにフィールドを設定するのでしたね。最後に少し、見た目の調整を紹介しました。このようにスライサーを用意しておくと、いろんな切り口でデータを見やすくなるのでおススメです。




コメント