▶ 管理者画面の作成を説明した記事もあります。こちらの投稿をどうぞ。
はじめに
前回、管理画面の作成をおこないました。今回はユーザー側の画面を作成していきます。ユーザー側でやることは、「URLを決める(urls.py)」「URLが指定された時の処理を決める(views.py)」「結果を表示する画面を作成する(templateの作成)」となります。
用語の確認
まず画面周りを作る時によく耳にする用語について確認しておきましょう。requestとrenderです。
- request
Web上から入力されたパラメータのことです。選択されたチェックボックスやテキストボックスに入力された内容、クリックされたURLなどもすべてリクエスト情報といいます。 - render
view内で処理した結果を、デザインに組み込んで表示することをレンダリングといいます。
views.py
まずはview.pyをみていきましょう。URLが入力された際に処理を決める部分です。今回はpollsというappを作成したため、pollsというフォルダの下の「views.py」を編集していきます。
(pollster/polls/views.py)
from django.shortcuts import render
from .models import Question,Choice
# 質問をデータベースから取得して、それを表示する
def index(request):
return render(request, 'polls/index.html')viewの処理は、「関数ベース」で書く場合と「クラスベース」で書く場合とがあるそうです。(すみません、よくわかりません)。ここでは関数で書いていくことにしました。まずは、「index」と呼ばれる関数を作りました。
このviews.pyに定義した「index」を呼び出す部分を定義していきましょう。
urls.py
「urls.py」は、プロジェクトの直下のものとappの中のものと2種類あります。URLが入力されるとまずプロジェクトのurls.pyで処理をおこないます。その結果、appに振り分けられたものは、appの中のurls.pyで処理する、という仕組みになっています。まずは、appの下のurls.pyを編集していきましょう。
pollster/polls/urls.py
このファイルは自動では作られていないので、自分でつくる必要があります。
(pollster/polls/urls.py)
from django.urls import path
from . import views
app_name='polls'
urlpatterns=[
path('',views.index,name='index')
]「from . import views」の部分は、現在のディレクトリからviewsをインポートするという意味になります。これで「views.py」で定義している関数を使うことができます。
このあと記載する「app_name」と「urlpatterns」はあらかじめ決められた変数名となるので、必ずこの命名としてください。
「app_name」は逆引き用アプリ名となります。「urlpatterns」のところにURLごとの処理を書いていきます。
path(‘ ‘,views.index, name=’index’)
は、「polls/」以下に何も入力されていないURLの場合は、views.pyのindex関数を呼び出して処理をする、という意味になります。最後の「name=’index’」は逆引き用の名前となります。
pollster/urls.py
URLが指定されたときに、まず最初の処理をおこなう部分となります。そのまま定義された処理をおこなったり、appに振り分けたりします。
(pollster/pollster/urls.py)
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('polls/',include('polls.urls'))
]形式は先ほどの「polls/urls.py」のときと同じです。「urlspatterns」のところにURLごとの処理を記載しています。
「path(‘polls’, include(‘polls.urls’)」は、URLに「ドメイン+polls」が指定されたら、pollsというファイルのurls.pyを読み込む、という意味になります。つまりpollsというappに振り分けて、polls/urls.pyがこの後の処理を請け負います。
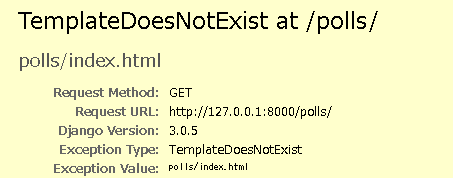
ここまでの設定をすると、URLは認識されるようになっているはずです。「 http://127.0.0.1:8000/polls」にアクセスしてみましょう。

実は、このままではまだエラーとなってしまいます。ただ、このエラーはURLは認識したけど、テンプレートがない、というエラーなので、ここまでの設定は正しくできてますね。最後に、テンプレートの部分の対応をしてエラーをなくしてしまいましょう。
templates
templatesは、「アプリケーションごとに管理」する方法と「プロジェクトとして管理」する方法とがあります。ここでは、「プロジェクトとして管理」する方法をとることにします。
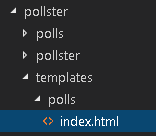
pollster(プロジェクト)の直下に「templates」というフォルダを新規に作成してください。この中に「polls」というフォルダを作ります。
このように「プロジェクトとして管理」する方法では、プロジェクトの直下にtemplatesフォルダを作り、その中にappごとにフォルダを作って管理します。このappの下に「index.html」を作りましょう。いまは、「index.html」の中身は空っぽで構いません。

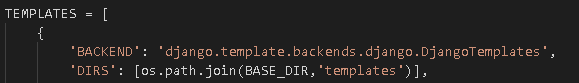
あと一歩です。いま、「pollster/templates/polls/index.html」を作りました。 ただ、この場所にテンプレートがあることをdjangoはまだ知りません。これを教えてあげる必要があります。この設定をするのは、「pollster/pollster/settings.py」です。プロジェクト全体の設定はこのファイルでしたね。このファイルのTEMPLATESの箇所を次のように編集します。

これでdjangoはテンプレートファイルの場所を認識することができます。再び、 「 http://127.0.0.1:8000/polls」 にアクセスしてみましょう。真っ白いページが表示されれば成功です。
index.htmlに何も書いていないので、真っ白となります。でも、先ほどまで表示れていたエラーは消えましたね!
まとめ
いかがでしたか?今回は、ユーザー側画面としてURLが指定された時に処理を行って、(エラーを起こさずに)画面表示するところまでを扱いました。ただ、いまは真っ白なページを表示しただけで何の価値もないですね。次回は、ここにデータベースからデータを引っ張ってきて、情報を掲載するところを扱います。
▶ djangoの簡単なまとめ記事もあります。




コメント