Djangoについて
Djangoは、Pythonで実装されたWebアプリケーションフレームワークです。Pythonを触り始めたばかりの私にはなんだか難しそうですが、早速試してみます。今回は、環境構築からはじめて、Web Serverを立ち上げるところまでをやってみます。
インストール
Pythonを使って開発をおこなう際には、用途に応じた環境を用意するとよいでしょう。この環境のことを仮想環境といいます。まずは、仮想環境を作っていきます。
※ここでは、Windows10の環境でPythonを Pythonを公式サイトであるhttps://www.python.org/downloads/からダウンロードしたケース とします。
次の手順でインストールをおこなっていきます。
- Django開発用の環境を作る
- Django開発用の環境を有効にする
- Djangoをインストールする
Django開発用の環境を作る
まずはバージョンの確認です。
python -V
Python 3.7.1すると現在、インストールされているPythonのバージョンが返ってきます。私の環境では3.7.1です。(バージョンが3.5以上であることを確認してください。)
次に仮想環境用のディレクトリを作ってそこに移動します。
mkdir anadjango
cd anadajngoここでは、anadjangoというディレクトリを作り、そこに移動しています。次にこのディレクトリの中に仮想環境を作ります。
python -m venv myvenvしばらく時間が掛かりますが、プロンプトがかえってきたら仮想環境ができあがっています。これを早速起動してみましょう。
Django開発用の環境を有効にする
activate myvenvプロンプトが返ってきて、頭に(myvenv)のように環境の名前が付いていれば、無事、仮想環境を起動できています。

Djangoをインストールする
Djangoをインストールする前に、 インストールに使うコマンドpipをupdateします
python -m pip install --upgrade pip次に、Djangoのインストールをおこないます。次のように入力してください。
pip install Django~=2.2.4これで仮想環境の構築~Djangoのインストールを完成です。次からはいよいよ、Djangoに触れてみましょう。
プロジェクトを作る
ここでは次の3つのステップで作業を進めます。
- projectを作る
- setting.pyの編集
- データベースを作る
projectを作る
まずはプロジェクトを作るところから始めます。次のように入力してください。
django-admin.exe startproject mysite .「mysite」の部分が、サイト名になります。最後の「.」(ピリオド)も忘れずに入力するようにしてください。すると、サイト名のディレクトリと「manage.py」というファイルが自動で作られます。

サイト名のディレクトリの中をみると、プロジェクトの基本設定に必要なファイルが自動で生成されています。

setting.pyの編集
setting.pyは、 プロジェクトの基本的な設定をするファイル となります。エディタで開いて内容を編集します。ここでは、次の設定をしましょう。
・TIME_ZONE = ‘Asia/Tokyo’(デフォルトは、TIME_ZONE = ‘UTC’)
・LANGUAGE_CODE = ‘ja’ (デフォルトは、LANGUAGE_CODE = ‘en-us’)
・STATIC_ROOT = os.path.join(BASE_DIR, ‘static’) (末尾に加える)
データベースを作る
データベースを作りには、次のコマンドを入力します。
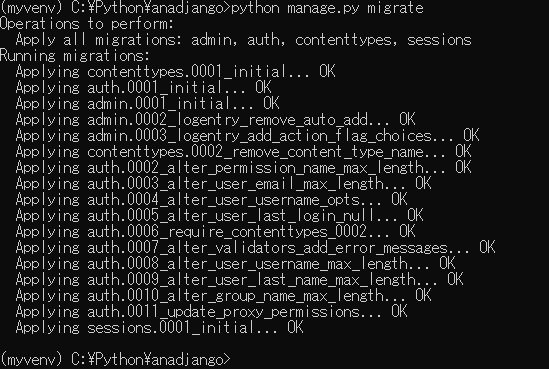
python manage.py migrateすると次のような表示となり、データベースが作られます。

Web Serverを立ち上げる
ここまでの作業でWebアプリケーションをつくる土台はできました。サーバーを立ち上げて確認して締めくくりましょう。
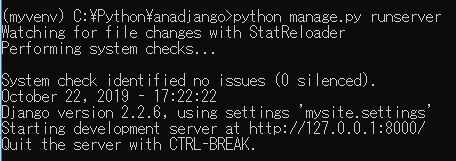
python manage.py runserverすると、次のような表示になります。

http://127.0.0.1:8000/ で開発サーバーが起動した、というメッセージが表示されてますね。ブラウザでアクセスしてみましょう。以下のように表示されれば、成功です。

まとめ
いかがでしたでしょうか?とても難しい、というイメージがありましたが、おもったより簡単に環境構築することができました。
ところで、気づきましたでしょうか?先ほどのブラウザで確認したページのタイトルをみると、「納期を逃さない完璧主義者のためのWebフレームワーク」となっています。
なるほど。きっと、優秀なWebフレームワークなんでしょうね。楽しみにしておきましょう。今回はここまでにします。
▶ 続いてプロジェクトの作成、アプリケーションの作成に進みましょう。




コメント