▶ まだdjangoのインストールがお済みではない方はこちらの記事をどうぞ
はじめに
今回からPythonを用いてアプリケーションの作成に取り掛かります。ここでは、Djangoというフレームワークを利用することにしましょう。これまで扱ってきた「Python基礎」の知識で進めることができます。まずは環境設定から扱っていきましょう。
環境設定
まずは環境設定です。「Visual Studio Code」(以下、VS codeと表記します。)を使います。VS codeを使うと環境設定が驚くほど簡単です。まずは、今回開発する環境を保存しておくフォルダを作ります。私は「django」というフォルダを作りました。※VS codeでは大文字で表記されるので「DJANGO」となります。
次にVS Code上でこのフォルダを開きましょう。「File」メニューから「Open Folder」でフォルダを指定することができます。

次に、このあとの作業をしやすくするためにターミナルを表示させておきましょう。ターミナルは、「View」メニューの「Terminal」で表示させることができます。このとき、ターミナルは上記で開いたフォルダを指定して開いた状態となります。

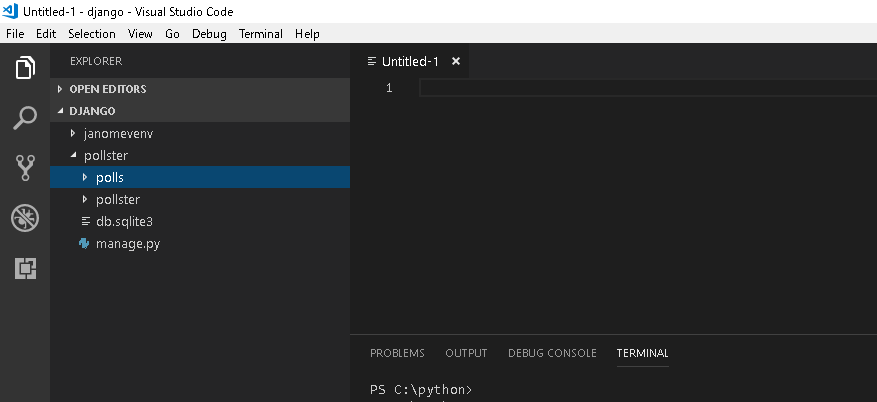
上記のように画面が三分割されて、左側の領域でフォルダ/ファイルツリー、右側上の領域で実際のファイルの編集、右側下の領域でターミナルを利用することができます。
ここから仮想環境をつくっていきます。仮想環境をつくるためには、まずは「virtualenv」をインストールする必要があります。ターミナルで次のように打ち込みましょう。
pip install virtualenvpipが使える環境であれば、このコマンド1つでインストールが完了します。インストールができたら、このvirtualenvを使って仮想環境を作ります。次のようにしましょう。
virtualenv -p python3 janomevenv最後の「janomevenv」のところは任意の仮想環境名です。仮想環境ができると、先ほど開いたフォルダの中に指定した仮想環境名でフォルダが作成されます。

この仮想環境をアクティベートして使います。アクティベートは、次のコマンドでおこないます。
janomevenv\Scripts\activateこれは「(仮想環境名)\Scripts\activate」となっています。アクティベートするとターミナルに仮想環境名が表示されるようになります。
※仮想環境を抜ける場合には、「deactivate」とします。
次にフレームワーク「django」のインストールです。フレームワークもモジュールなのでpipでインストールすることができます。
pip install django==3.0.5この例のようにモジュールのバージョンを「django==3.0.5」のように指定することができます。
プロジェクトを作る
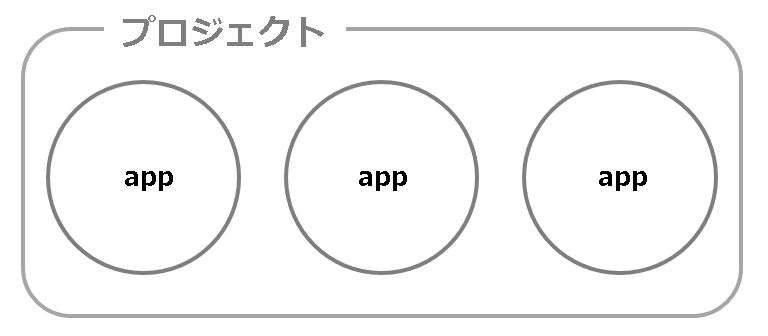
ここからアプリを作っていきましょう。Djangoでは、まずプロジェクトを作ります。これが全体の箱のようなイメージとなります。この中に必要な機能(app)を作っていきます。次のようなイメージとなります。

では、まずこの箱であるプロジェクトをつくりましょう。djangoをインストールした時点で「django-admin」というコマンドが提供されています。プロジェクト名を決めて、次のようにコマンドを打ってください。
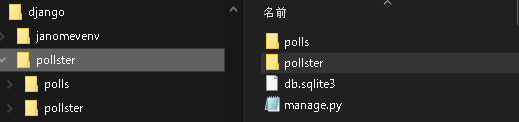
django-admin startproject pollster最後の「pollster」というのはプロジェクト名となります。このコマンドを実行すると、指定したプロジェクト名である「pollster」というフォルダとその配下に今後必要となるファイルが自動生成されます。

サーバーを立ち上げる
今後、django/pollsterは以下のmanage.pyファイルを操作していく。そのため、ターミナル上でdjango/pollsterに移動しておきましょう。
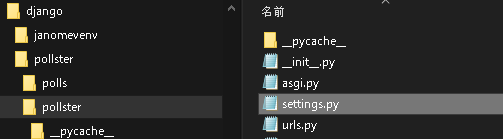
これでプロジェクトができました。最初にプロジェクト全体の設定をしていきましょう。プロジェクト全体の設定は「django/pollster/pollster」にある「setting.py」に記述していきます。

ここでは、このプロジェクトのベースとなる言語の設定をしてみましょう。setting.pyを開いて「LANGUAGE_CODE」と書かれているところをみつけましょう。defaultでは「en-us」となっているので、ここを「ja」に書き換えます。
LANGUAGE_CODE = 'ja'ここまでの設定がうまくいっているかどうかを確認しましょう。djangoでは開発用のWebサーバーを提供してくれています。そのため、次のコマンドでWebサーバーを立ち上げてみましょう。
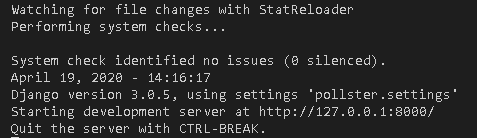
python manage.py runserver
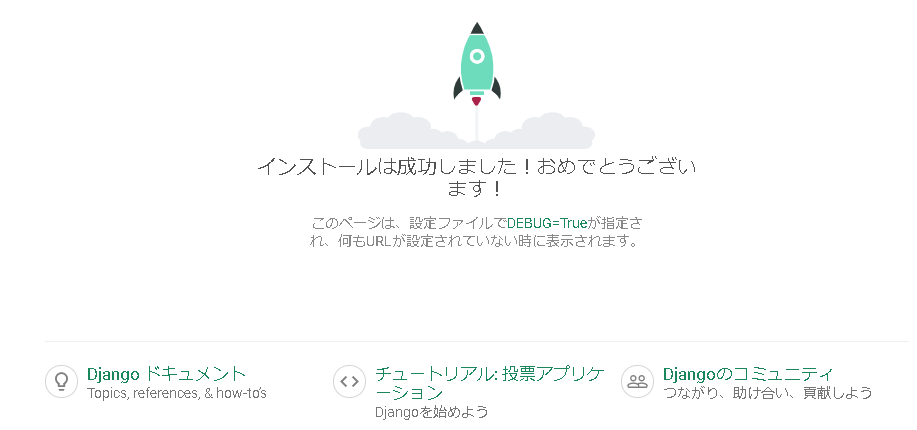
このように表示されたら成功です。ターミナル上の「http://127.0.0.1:8000/」の箇所にマウスオンしてみてください。リンクとなっているのでこれをクリックすると次のようなページが開きます。日本語で表示されていれば、先ほどの「setting.py」で設定したdefaultの言語を日本語にする設定がうまくいってます。

まとめ
いかがでしょうか?今回はプロジェクトという箱を作って、サーバーを立ち上げるところまでを扱いました。まだ、環境設定してサーバーを立ち上げただけですが、ちょっとわくわくしてきませんか?このように少しずつではありますが、一歩一歩進んで、Webアプリケーションを作ってみましょう。次回は、アプリケーションを作ります。
▶ 次はアプリケーションを作りましょう。次の記事はこちらです。
▶ djangoのまとめ記事もあります。合わせてお読みください。





コメント