- WordPressの使い始めたばかりで便利な使い方を知りたい方
- WordPressを使って手軽にブログを作りたい方
- WordPressを使って効率よくブログの更新をしたい方
▶ matplotlibによる可視化を基本から解説しています。以下の投稿も合わせてご覧ください。
はじめに
今回はseabornのstyle設定の基本を解説します。seabornで設定することができるstyleをいくつかピックアップして設定方法をご紹介します。基本的によく使うもの以外は覚える必要がないので、こんなことができるんだな程度に確認しておくとよいでしょう
seabornのstyle設定
seabornのstyleの設定は次の書式で行います。
このsns.set()の中の引数でいろいろ設定していくことになります。基本的に覚える必要はなく、利用したいときに都度、docstringを読んだり、調べたりしながら進めればよいです。
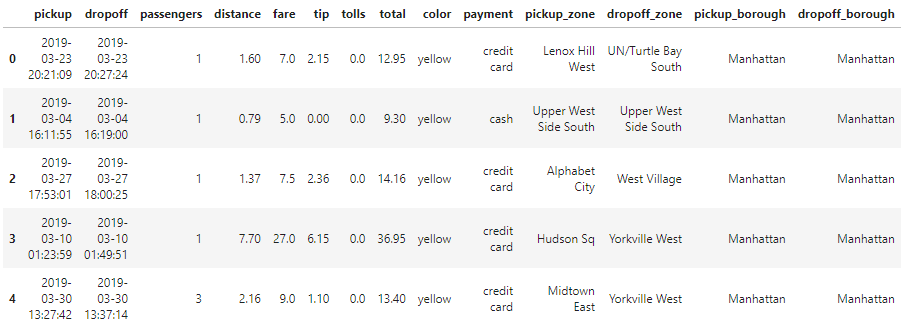
今回もseabornにあらかじめ準備されている学習用データの「taxis」を使うことにしましょう。
# ライブラリのインポート
import pandas as pd
import seaborn as sns
import matplotlib.pyplot as plt
import numpy as np
# データの読み込み
df = sns.load_dataset('taxis')
df.head()
context
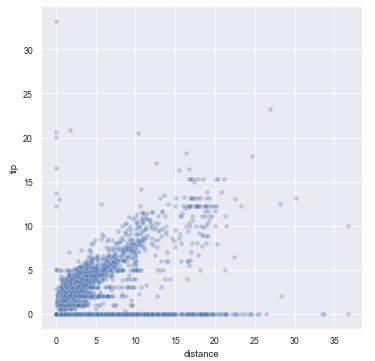
contextは全体のstyleの設定です。指定した値によって文字サイズなどが変わります。「paper」「notebook」「talk」「poster」が選べます。比べてみましょう。
# context='paper'
sns.set(context='paper')
sns.relplot('distance','tip',data=df,alpha=0.3)
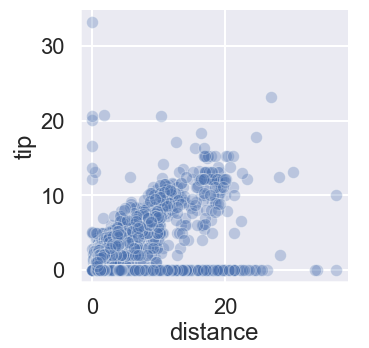
posterを指定すると、文字がかなり大きくなります。見てみましょう。
# context='poster'
sns.set(context='poster')
sns.relplot('distance','tip',data=df,alpha=0.3)
contextはsns.set(context=’paper’)のように指定することができますが、専用のメソッドも用意されています。
この中で直接「paper」「poster」などを設定することができます。この関数を使うと、docstringが詳しく書かれているので、状況によって使い分けるとよいでしょう。
style
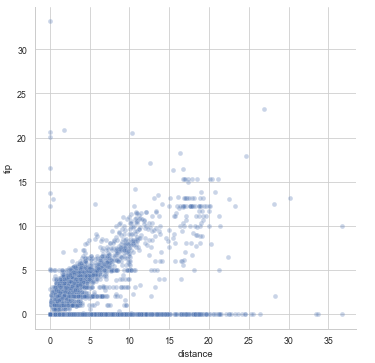
次にstyleです。これは表のスタイルを設定します。「darkgrid」「whitegrid」「dark」「white」「ticks」などが設定できます。
# style='whitegrid'
sns.set(context='paper',style='whitegrid')
sns.relplot('distance','tip',data=df,alpha=0.3)
palette
最後はpaletteです。これはhueのcolormapを変更することができます。
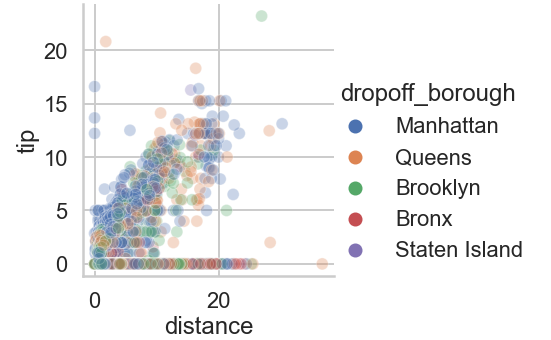
# sns.set()でpalette='deep'を設定
sns.set(context='poster',style='whitegrid',palette='deep')
sns.relplot('distance','tip',data=df,alpha=0.3,hue='dropoff_borough')
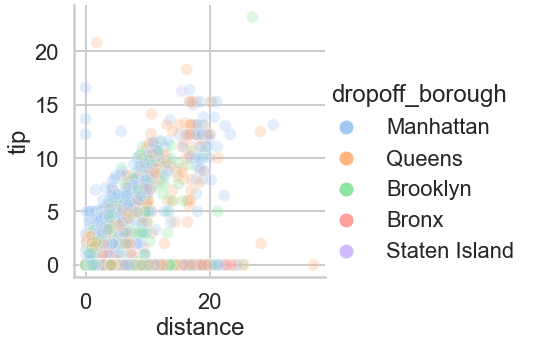
別のcolormapを設定してみましょう。
# sns.set()でpalette='pastel'を設定
sns.set(context='poster',style='whitegrid',palette='pastel')
sns.relplot('distance','tip',data=df,alpha=0.3,hue='dropoff_borough')
まとめ
今回はseabornで設定できるstyleをピックアップしてご紹介しました。ちょっとした指定でかなりグラフの印象が変わりますね。プレゼンで利用するグラフは「poster」で描く、など用途によって使い分けるとよいですね。



コメント