▶ グラフをわかりやすく描画する方法を書いた記事が他にもあります。よかったら参考にしてください。


はじめに
前回、水平線・垂直線を加えたように、グラフを描いたらさらに説明を加えたくなる時があります。今回はグラフ上にテキストで注釈をつける方法を扱います。ただ単純にテキストを追加する方法と、矢印付きでテキストを追加する方法の2通りを扱います。
サンプルデータの作成
今回は、前回の投稿と全く同じデータを扱うことにします。11時に配信したメールマガジンの時間帯ごとの開封数を集計したデータです。
df=pd.DataFrame({'時間帯':['1時台','2時台','3時台','4時台','5時台','6時台','7時台','8時台'
,'9時台','10時台','11時台','12時台','13時台','14時台','15時台','16時台',
'17時台','18時台','19時台','20時台','21時台','22時台','23時台','24時台'],
'メール開封数':[0,0,0,0,0,4,3,17,23,33,187,153,52,37,72,18,38,19,13,15,11,7,9,5]})
df[8:13]
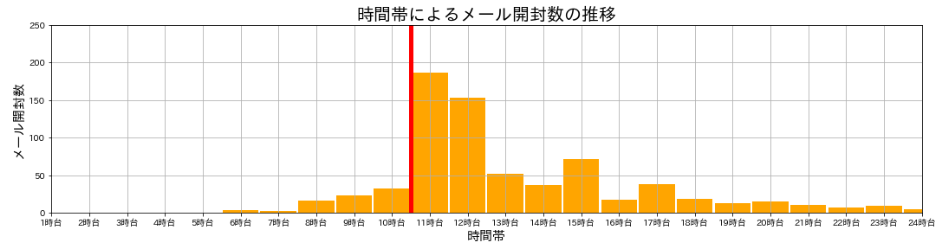
このデータは次のように描画することができました。この描画方法に関しましては、前回の投稿を参照してください。

グラフ上にテキストを追加する
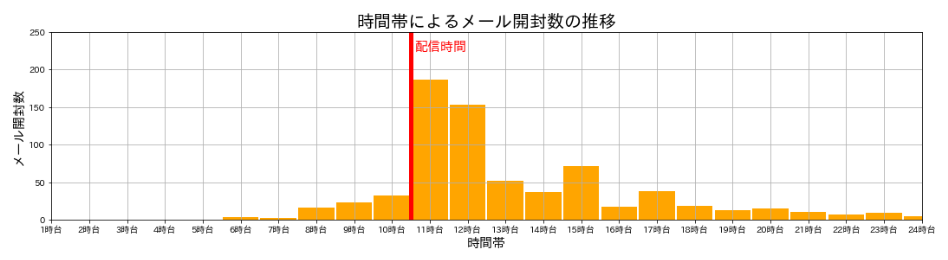
今回はこのグラフにテキストを追加していきます。例えば、上記の赤い垂直線がメールマガジンの配信時間を表していることがわかるようにテキストを加えてみましょう。テキストはannotate()で追加することができます。
# グラフ領域、サブプロットの作成
fig,ax=plt.subplots(figsize=(18,4))
# グラフの描画
ax.bar(df['時間帯'],df['メール開封数'],color='orange',width=0.95)
# 垂直線の追加
ax.axvline(x=9.5,linewidth=5,color='red')
# グラフ周りの設定
ax.set_title('時間帯によるメール開封数の推移',fontsize=20)
ax.set_xlabel('時間帯',fontsize=15)
ax.set_ylabel('メール開封数',fontsize=15)
# 表示範囲の設定
ax.set_xlim(0,23)
ax.set_ylim(0,250)
# グリッドの設定
plt.grid()
# テキストの追加
x=9.6
y=225
text='配信時間'
ax.annotate(text,xy=(x,y),fontsize=15,color='r')
annotate()は、第一引数で表示するテキストを指定し、続くxyという引数で座標を指定します。xとyの座標は(x,y)のようにタプルで指定します。
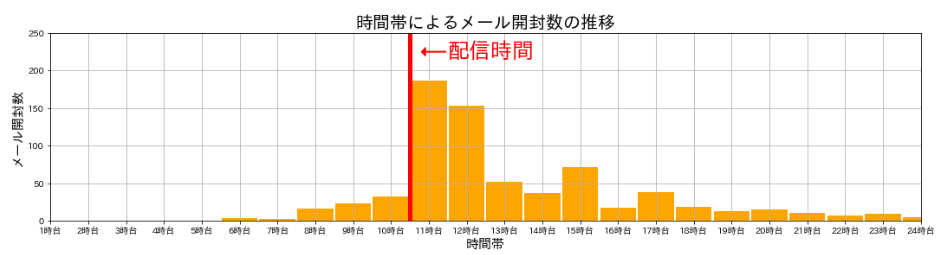
矢印付きのテキストを追加する
今度は、矢印付きの注釈をつけてみましょう。同じようにannotate()を使います。引数として、xytext、arrowpropsが追加となります。
# グラフ領域、サブプロットの作成
fig,ax=plt.subplots(figsize=(18,4))
# グラフの描画
ax.bar(df['時間帯'],df['メール開封数'],color='orange',width=0.95)
# 垂直線の追加
ax.axvline(x=9.5,linewidth=5,color='red')
# グラフ周りの設定
ax.set_title('時間帯によるメール開封数の推移',fontsize=20)
ax.set_xlabel('時間帯',fontsize=15)
ax.set_ylabel('メール開封数',fontsize=15)
# 表示範囲の設定
ax.set_xlim(0,23)
ax.set_ylim(0,250)
# グリッドの設定
plt.grid()
# テキストの追加
x=9.8
y=225
text='配信時間'
ax.annotate(text,
xy=(x,y),
xytext=(10.5,217),
fontsize=25,color='r',
arrowprops=dict(facecolor='red',
width=1,
headwidth=10,
headlength=5,
edgecolor='red',))
矢印付きのときは、xyは矢印の先端の位置を表すことに注意してください。テキストの開始位置は、xytextという引数で指定します。
さらに矢印に関する書式設定がいくつか必要です。キーワード引数としてはarrowpropsですが、この中で使用できるキーがいくつかあります。上記のコードでは、arrowpropsのキーをdict()でまとめて指定しています。
- facecolor:矢印全体を塗りつぶす色の指定
- width:矢印の線の太さ
- headwidth:矢印の太さ
- edgecolor:矢印のエッジの色を指定
まとめ
いかがでしょうか?だいぶわかりやすいグラフになったのではないでしょうか?ただ、矢印付きのテキストを追加する場合は設定項目が多く、なかなかとっつきづらいかもしれませんね。別にこれらを覚えておく必要はないと思います。いつでも調べられるようにしておいて、必要な時に設定項目を調べながら利用するとよいかと思います。
お疲れさまでした。
▶ 2つの軸を設置した方がわかりやすいときがあります。第2軸を設定する方法は以下の記事をご覧ください。




コメント