はじめに
前回、グラフオブジェクトによる操作で描画する方法を扱いました。グラフオブジェクトによる操作で描画するには、操作対象とするオブジェクトを明示的に指定すればよいのでした。
但し、違いはこれだけではありません。これまで扱ってきた、「グラブタイトル」「軸タイトル」「軸ラベル」などの設定方法も異なります。今回はここを整理することにしましょう。
各種設定
では、ここまで扱った項目を中心に見ていくことにします。
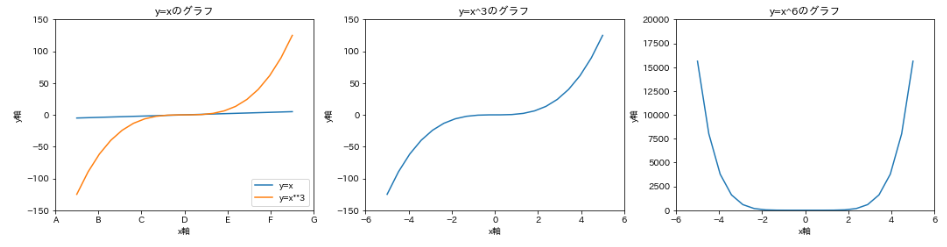
# Figureオブジェクトの作成
fig=plt.figure(figsize=(18,4))
# Axeオブジェクトの作成
ax1=fig.add_subplot(131)
ax2=fig.add_subplot(132)
ax3=fig.add_subplot(133)
# 描画
x = np.linspace(-5, 5, 20)
y1=x
y2=x**3
y3=x**6
ax1.plot(x,y1,label='y=x')
ax1.plot(x,y2,label='y=x**3')
ax2.plot(x,y2)
ax3.plot(x,y3)
# タイトル
ax1.set_title('y=xのグラフ')
ax2.set_title('y=x^3のグラフ')
ax3.set_title('y=x^6のグラフ')
# 軸ラベル
ax1.set_xlabel('x軸')
ax1.set_ylabel('y軸')
ax2.set_xlabel('x軸')
ax2.set_ylabel('y軸')
ax3.set_xlabel('x軸')
ax3.set_ylabel('y軸')
# 表示範囲の設定
ax1.set_xlim(-6,6)
ax1.set_ylim(-150,150)
ax2.set_xlim(-6,6)
ax2.set_ylim(-150,150)
ax3.set_xlim(-6,6)
ax3.set_ylim(0,20000)
# 目盛ラベルの設定
ax1.set_xticks([-6,-4,-2,0,2,4,6])
ax1.set_xticklabels(['A','B','C','D','E','F','G'])
# 凡例の設定
ax1.legend(loc='lower right')
まず、グラフタイトルに関しては、オブジェクトによる操作で描画した場合は、set_title()で指定します。同じように軸ラベルは、set_xlabel(), set_ylabel()となります。
次に目盛ラベルですが、目盛位置に関してはset_xticks(), 目盛ラベルについてはset_xticklabels()に配列を指定します。
表示範囲は、set_xlim(), set_ylim()で設定します。基本的にはset_XXX()の形となるのでわかりやすいですね。
凡例に関しては、これまでどおりlegend()で表示することができます。こちらも慣れれば決して難しくないですね。オブジェクトによる操作で描画した場合とそうでない場合とで、設定方法を整理しておきましょう。
設定方法の比較
オブジェクトを操作して描画した場合(これをオブジェクト指向インターフェースと呼ぶことにします)とそうでない場合(これをpyplotインターフェースと呼ぶことにします)について「整理しておきましょう。
| オブジェクト指向 インターフェース |
pyplot インターフェース |
| FigureとAxesを明示的に作る (Axisは意識しなくても自動的に作られる) |
plt.plotで必要なものが自動的に作られる |
| ax.set_title() | plt.title() |
| ax.set_xlabel() ax.set_ylabel() |
plt.xlabel() plt.ylabel() |
| ax.set_xlim() ax.set_ylim() |
plt.xlim() plt.ylim() |
| ax.set_xticks(loc) ax.set_xticklabels(labels) ax1.set_yticks(loc) ax1.set_yticklabels(labels) |
plt.xticks(loc,labels) plt.yticks(loc,labels) |
まとめ
いかがでしたでしょうか?少しややこしくなってきましたが、この比較表があると、オブジェクト指向インターフェースでも、pyplotインターフェースで実施したこと設定をすることは簡単ですね。実は、オブジェクト指向インターフェースのほうが、より細かな設定をすることができます。なので、まずは基本として上記の項目から身につけておきましょう。
次回は、pyplotインターフェースでは気にする必要のなかった、Axes間の余白などの調整や複数のAxesで軸を共通にする設定方法を学びましょう。


コメント