▶ 注釈をいれて分かりやすいグラフを作成する方法を解説している記事もあります。
はじめに
データを可視化すると、説明のために水平線・垂直線を入れたくなる時がありますよね。このような線を加えることで、グラフを見る人の注意を惹きつけて理解しやすくすることができる場合があります。今回は、データをグラフ化した後に水平線・垂直線を付加する方法を扱います。
サンプルデータの作成
今回は配信したメールマガジンの開封時間に関するデータとしましょう。たとえば、メールマガジンを11時に配信し、受信者が開封した時間帯を集計したデータとします。
df=pd.DataFrame({'時間帯':['1時台','2時台','3時台','4時台','5時台','6時台','7時台','8時台'
,'9時台','10時台','11時台','12時台','13時台','14時台','15時台','16時台',
'17時台','18時台','19時台','20時台','21時台','22時台','23時台','24時台'],
'メール開封数':[0,0,0,0,0,4,3,17,23,33,187,153,52,37,72,18,38,19,13,15,11,7,9,5]})
df[8:13]
まずグラフを描く
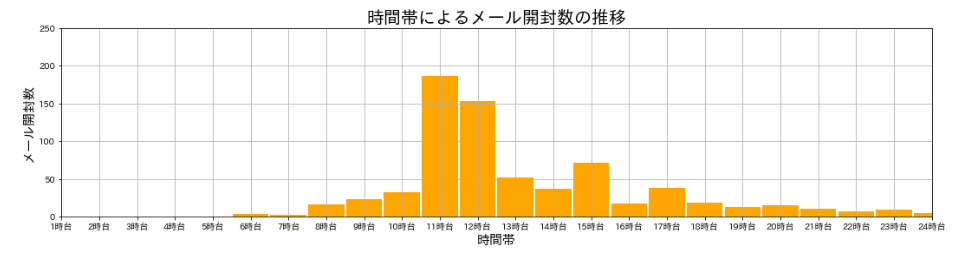
まずは、グラフを描いみましょう。時間帯ごとの開封数の傾向が見たいので、x軸を時間帯、y軸をメール開封数にした棒グラフを描いてみましょう。
# グラフ領域、サブプロットの作成
fig,ax=plt.subplots(figsize=(18,4))
# グラフの描画
ax.bar(df['時間帯'],df['メール開封数'],color='orange',width=0.95)
# グラフ周りの設定
ax.set_title('時間帯によるメール開封数の推移',fontsize=20)
ax.set_xlabel('時間帯',fontsize=15)
ax.set_ylabel('メール開封数',fontsize=15)
# 表示範囲の設定
ax.set_xlim(0,23)
ax.set_ylim(0,250)
# グリッドの設定
plt.grid()
これでも説明はできますが、どうせなら配信時間の情報をこのグラフに加えると、より分かりやすいかと思います。早速、試してみましょう。
水平線・垂直線を加える
水平線・垂直線は、Axesオブジェクトに対して、
- 水平線はaxhline()
- 垂直線はaxvline()
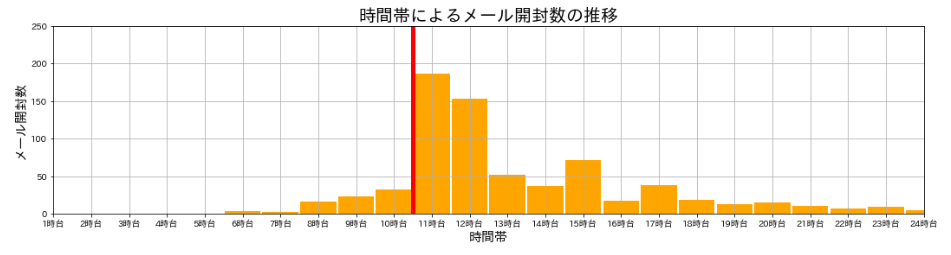
で描くことができます。今回は「時間帯によるメール開封数の推移」にメール配信時間である11時の垂直線を加えてみましょう。
# グラフ領域、サブプロットの作成
fig,ax=plt.subplots(figsize=(18,4))
# グラフの描画
ax.bar(df['時間帯'],df['メール開封数'],color='orange',width=0.95)
# 垂直線の追加
ax.axvline(x=9.5,linewidth=5,color='red')
# グラフ周りの設定
ax.set_title('時間帯によるメール開封数の推移',fontsize=20)
ax.set_xlabel('時間帯',fontsize=15)
ax.set_ylabel('メール開封数',fontsize=15)
# 表示範囲の設定
ax.set_xlim(0,23)
ax.set_ylim(0,250)
# グリッドの設定
plt.grid()
axvline()では、垂直線を描く位置を決める、xという引数があります。そのほか、垂直線の幅を決めるwidth、色を決めるcolorという引数があります。
この結果をみると、配信直後とお昼休みの時間帯の開封が多いですね。そのあと、開封数はぐっと減りますが、15時台で少し増えています。これは休憩時間があるのかもしませんね。そのあと、17時台にも少し山があります。これは帰宅前のメールチェックでしょうか?
このようにデータを見ているだけではわかりにくものも、グラフを描くことで見えてくることがあります。
まとめ
いかがでしたか?ただ1本の線を入れるだけで、説明しやすくなりますね。さらにグラフ上にテキストや、矢印つきで注釈をつけることおできます。次回はこれを扱いましょう。
▶ グラフをより分かりやすくする方法を解説した記事があります。以下からお読みください。






コメント