はじめに
ここまでの可視化の3回分の投稿で、「とりあえず可視化」「グラフタイトル、軸タイトルの設定」「凡例の設定」を扱ってきました。
今回は、より詳細にデータをみるために表示範囲の設定と目盛の設定方法について扱うことにします。データを比較するためには、適した表示範囲設定が必要です。また、目盛を設定することで数値を読み取りやすくなり、データを正しく理解する助けになることでしょう。早速、始めましょう。
過去の記事は以下を参考にしてください。
とりあえず可視化するには?を扱った記事はこちらになります。 細かな設定はおいといて、 まずはいろんな種類のグラフの描き方をまとめています。matplotlibでグラフを描く場合は、統一された書式となっていることが理解いただけると思います。
次に、描いたグラフを見やすくするには?ということで、まとめた記事がこちらです。この記事では、グラフタイトルや軸タイトルについてだけですが、 この設定があるだけでも大きく見栄えが変わりますし、人に見せるにあたっての最低限の設定かな、と思います。
データの可視化では、表形式ではわかりにくい「データの分布をみる」という点と「データを比較する」という点があります。データの比較は時系列データのように1つのプロットで時間の経過とともに変化を見るケースもありますが、複数のプロットを描くことで比較することも多いです。そのような場合は、それぞれのプロットが何を表しているのか、凡例を表示する必要があります。この凡例の設定を記載したのが次の記事になります。
サンプルデータの準備
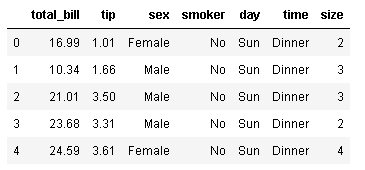
今回も前回同様に、seabornに準備されている学習用のデータセットであるtipsデータセットを使うことにしましょう。
import seaborn as sns
tips=sns.load_dataset('tips')
tips.head()
表示範囲を指定する(xlim, ylim)
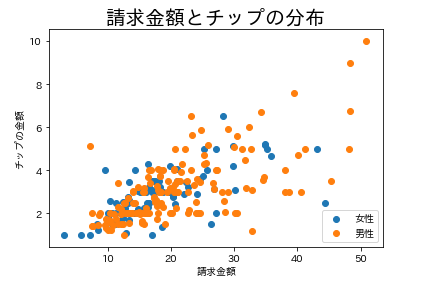
前回までの設定を確認しておきましょう。上記のサンプルデータを使って散布図を描きました。まずは、グラフタイトル、軸タイトルの設定をおこない、さらに凡例の表示させるところまでが前回の設定でした。
plt.scatter(tips.query('sex=="Female"')['total_bill'],tips.query('sex=="Female"')['tip'],label='女性')
plt.scatter(tips.query('sex=="Male"')['total_bill'],tips.query('sex=="Male"')['tip'],label='男性')
# グラフタイトル、軸タイトルの設定
plt.title('請求金額とチップの分布',fontsize=20)
plt.xlabel('請求金額')
plt.ylabel('チップの金額')
# 凡例の表示
plt.legend(loc='lower right') 
このグラフのx軸、y軸の表示範囲を設定します。他のグラフと比較するために表示範囲を合わせることもあります。このグラフはこのままでもよさそうですが、今回は練習だと思ってやってみましょう。
x軸、y軸の表示範囲はplt.xlim、plt.ylimで設定します。
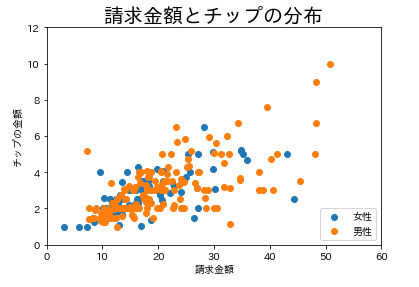
ここでは、x軸を0~60、y軸を0~12に設定してみましょう。
plt.scatter(tips.query('sex=="Female"')['total_bill'],tips.query('sex=="Female"')['tip'],label='女性')
plt.scatter(tips.query('sex=="Male"')['total_bill'],tips.query('sex=="Male"')['tip'],label='男性')
# グラフタイトル、軸タイトルの設定
plt.title('請求金額とチップの分布',fontsize=20)
plt.xlabel('請求金額')
plt.ylabel('チップの金額')
# xlim, ylimの設定
plt.xlim(0,60)
plt.ylim(0,12)
# 凡例の表示
plt.legend(loc='lower right') このように、plt.xlim(下限, 上限)やplt.ylim(下限, 上限)とすることで表示範囲を設定することができます。

今回のグラフではあまり変化は見えませんが、多くの場合、データを見る際には表示範囲を設定したくなるかと思います。是非、覚えておきましょう。
目盛の設定(xticks, yticks)
次に目盛の設定です。データを見やすくするために目盛の設定は重要です。また、目盛ラベルを設定することで見やすくなることもあります。是非、覚えておきましょう。
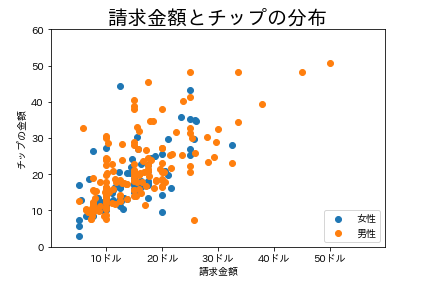
xtics, yticsは2つの引数をとります。第一引数では目盛の位置を指定する配列、第二引数では、第一引数で指定した位置に表示する目盛ラベルの配列を指定します。
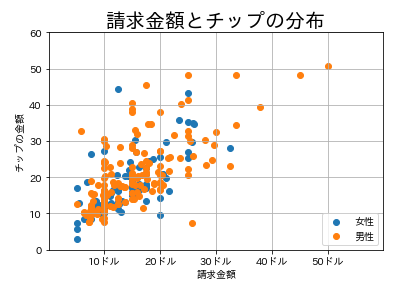
plt.scatter(tips.query('sex=="Female"')['tip'],tips.query('sex=="Female"')['total_bill'],label='女性')
plt.scatter(tips.query('sex=="Male"')['tip'],tips.query('sex=="Male"')['total_bill'],label='男性')
# グラフタイトル、軸タイトルの設定
plt.title('請求金額とチップの分布',fontsize=20)
plt.xlabel('請求金額')
plt.ylabel('チップの金額')
# xlim, ylimの設定
plt.xlim(0,12)
plt.ylim(0,60)
# 位置とラベルの配列
loc=[2,4,6,8,10]
labels=['10ドル','20ドル','30ドル','40ドル','50ドル']
# xtics,
plt.xticks(loc,labels)
# 凡例の表示
plt.legend(loc='lower right') 
yticksについては、省略しましたがxticksと同様の設定をすることができます。このように目盛ラベルまで自由に設定できると表現の幅が広がりますね。
最後にグラフ内にgridも表示させてみましょう。gridの表示は,plt.grid()で設定できます。
plt.scatter(tips.query('sex=="Female"')['tip'],tips.query('sex=="Female"')['total_bill'],label='女性')
plt.scatter(tips.query('sex=="Male"')['tip'],tips.query('sex=="Male"')['total_bill'],label='男性')
# グラフタイトル、軸タイトルの設定
plt.title('請求金額とチップの分布',fontsize=20)
plt.xlabel('請求金額')
plt.ylabel('チップの金額')
# xlim, ylimの設定
plt.xlim(0,12)
plt.ylim(0,60)
# 位置とラベルの配列
loc=[2,4,6,8,10]
labels=['10ドル','20ドル','30ドル','40ドル','50ドル']
# 目盛ラベルの表示
plt.xticks(loc,labels)
# グリッドの表示
plt.grid()
# 凡例の表示
plt.legend(loc='lower right') 
まとめ
いかがでしょうか?だいぶ見やすいグラフになってきたのではないでしょうか?グラフの細かな設定は、はじめはこんなに設定があるのか?と思うかもしれませんが、一つずつ設定項目を増やしていくと、割とす~っと入るのではないでしょうか?よく復習しておいてください。次回は、グラフオブジェクトで操作する方法を扱います。





コメント