アプリケーションを作る
前回は、開発用の仮想環境を作ってDjangoをインストールするところから初めて、プロジェクトの作成、データベースの作成しました。そして最後に、Webサーバーの起動確認までおこないました。
今回は、さらに一歩進めてアプリケーションを作ります。Djangoではアプリケーションに必要なファイルも自動生成されます。まずは次のコマンドを実行してください。

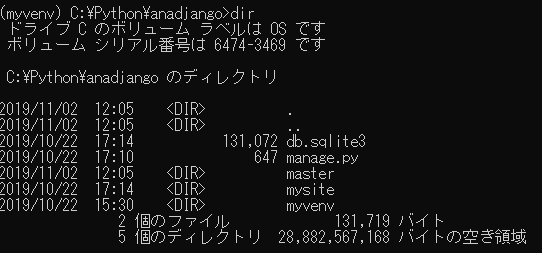
すると次のようにmasterというディレクトリができます。

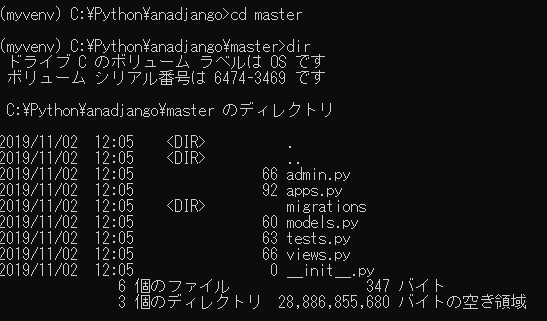
masterというディレクトリの中には、アプリケーションに必要なファイルが自動で生成されています。

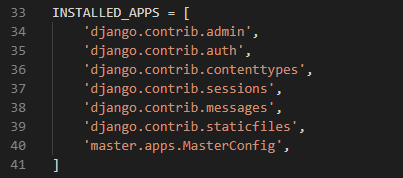
まだこの状態では、アプリケーションはプロジェクトと紐づけられていません。アプリケーションをプロジェクトに含めるには、setting.pyで構成クラスへの参照を INSTALLED_APPS 設定に追加する必要があります。
※setting.pyに作成したアプリの存在を教えてあげる
MasterConfig クラスは、 master/apps.py にあるので、ドットつなぎのパスは ‘master.apps.MasterConfig’ となります。 mysite/settings.py を編集し、 INSTALLED_APPS 設定にドットつなぎのパスを追加してください。

アプリケーションのファイルは複数ありますが、今回はこの中から、models.py、admin.py、forms.pyを扱います。
models.py
モデルは、保存したいデータを表すデータフィールドと、挙動を定義します。通常、1つのモデル = 1つのデータベーステーブルに対応しています。
【モデルの基本】
・基本ファイルは、 アプリディレクトリ内のmodels.py (ここではmaster内)
・各モデルはPythonのクラスで、django.db.models.Model のサブクラス
・モデルの各アトリビュートは、データベース上のあるフィールドを表現する
・モデルの情報をもとに、DjangoはデータベースAPIを自動生成する
models.pyを次のように編集します。
import uuid
from django.conf import settings
from django.db import models
from django.utils import timezone
from django.core.validators import RegexValidator
class Theme(models.Model):
""" メンバーマスタ """
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
name = models.CharField(verbose_name = "名前", max_length=20,default='')
name_furigana = models.CharField(verbose_name = "ふりがな", max_length=20,default='')
theme_name = models.CharField(verbose_name = "テーマ名", max_length=50,default='')
role = models.CharField(verbose_name = "役割", max_length=10,default='')
explain = models.CharField(verbose_name = "内容", max_length=200,default='')
created_date = models.DateTimeField(verbose_name = "作成日", default=timezone.now)
published_date = models.DateTimeField(verbose_name = "更新日", blank=True, null=True)
def save(self, *args, **kwargs):
auto_now = kwargs.pop('published_date', True)
if auto_now:
self.published_date = timezone.now()
super(Employee, self).save(*args, **kwargs)
def __str__(self):
return self.name次に、データベースにモデルのためのテーブルを作るファイルを作ります。
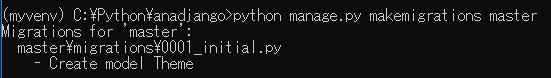
python manage.py makemigrations master
python manage.py migrate masterすると、次のように0001_initial.pyができます。

【ポイント】
models.pyを編集したらDBにその内容を必ず伝える必要があります。
DBに変更内容を伝えるには、次のコマンドを打つ必要があります。
python manage.py makemigrations master
python manage.py migrate master
admin.py
作成したテーブルの追加、編集、削除するのにDjango adminを使います。 admin.pyを次のように編集します。
from django.contrib import admin
from .models import Theme
admin.site.register(Theme)ログインするには、superuser (サイトの全てを管理するユーザー)を作る必要があります 。コマンドプロンプトに次のように打ち込んでスーパーユーザーを作成してください。
python manage.py createsuperuserユーザー名、メールアドレス、パスワードを設定してスーパーユーザーを作成します。ここで、一旦、サーバーを立ち上げてログインしてみましょう。
すると、管理画面が立ち上がって「投稿」できるようになっています。さっそく投稿してみましょう。

無事登録できました。

admin.pyを編集すると、この管理項目の表示項目を簡単に変更することができます。ここでは、テーマ名と内容、役割を増やしてみましょう。次のようにします。
class ThemeAdmin(admin.ModelAdmin):
list_display = ('theme_name','explain','name','role')
admin.site.register(Theme,ThemeAdmin)
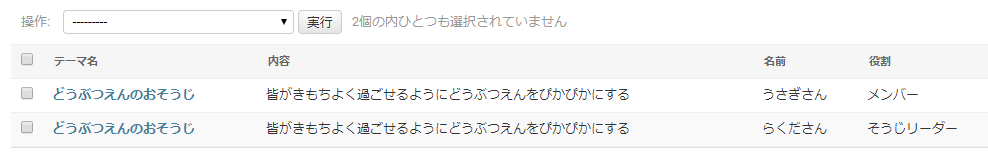
さらに、検索の仕組みを作ることも簡単にできます。ここでは、フィルターと検索窓を設置してみましょう。以下のように、
・list_filter
・search_fields
を記述します。
class ThemeAdmin(admin.ModelAdmin):
list_display = ('theme_name','explain','name','role')
list_filter = ['theme_name','name','role']
search_fields = ['theme_name','name','role']
admin.site.register(Theme,ThemeAdmin)この記述を書くことで、次のような管理画面となります。

forms.py
最後に、入力欄の見た目の調整をおこないましょう。これは、forms.pyでおこないます。このファイルは自動生成されるわけではないので、まずはmaster(自分が作ったアプリの名称)ディレクトリの中にforms.pyというテキストファイルを作りましょう。
そのファイルに次のように書き込みます。
from django import forms
from .models import Theme
from django.forms import widgets
from django.forms.fields import DecimalField, DateTimeField
class ThemeForm(forms.ModelForm):
name = forms.CharField(max_length=20, label='名前',
help_text='フルネームを入力',
widget = widgets.Input(attrs={'size':30}))
explain = forms.CharField(max_length=200, label='内容',
help_text='テーマの内容を入力',
widget = widgets.Input(attrs={'size':50}))
created_date = forms.DateTimeField(label='作成日',
widget = widgets.Input(attrs={'readonly':'readonly', 'size':30}))その後、admin.pyに次のように書き込み、forms.pyを認識させます。
from django.contrib import admin
from .models import Theme
from .forms import ThemeForm
class ThemeAdmin(admin.ModelAdmin):
form = ThemeForm
list_display = ('theme_name','explain','name','role')
list_filter = ['theme_name','name','role']
search_fields = ['theme_name','name','role']
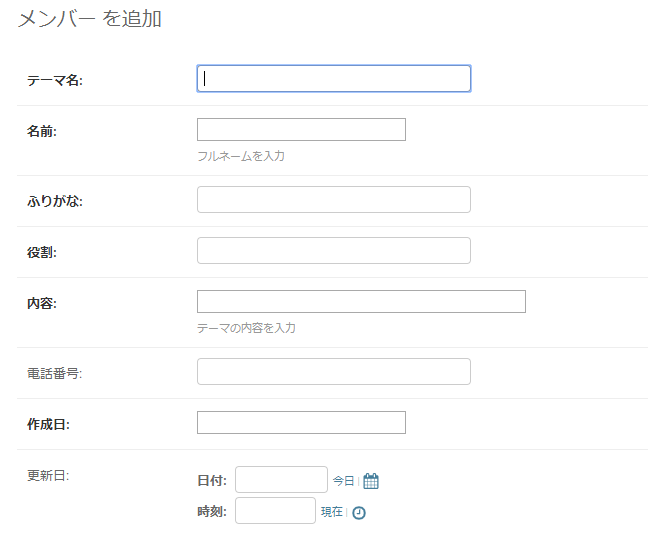
admin.site.register(Theme,ThemeAdmin)すると、次のように入力画面を調整することができました。

まとめ
いかがでしたでしょうか?今回は、ちょっと難しかったかもしれませんね。しっかり復習して、まずは管理画面の仕組みを理解するようにしてください。お疲れ様でした。


コメント