- これまでGoogle AnalyticsとGoogle Adsenseの連携をしていた方
- 新たにGA4とGoogle Adsenseの連携をしたい方
▶ まだGA4とGoogle Adsenseを連携していない方はこちらの記事を参考にしくて下さい
はじめに
今回はGA4で「高いAdsense広告実績を掲載したページ」を確認する方法を基本から解説します。Google Analyticsでは「パブリッシャーのページ」という標準レポートが用意されていましたが、GA4では自分でレポートを作る必要があります。レポートは保存できるので一度作ってしまえば、データを更新するだけです。どのページで収益を上げているかの確認はブログで収益を上げるうえで重要ですよね。早速見ていきましょう。
ページごとのAdsense広告実績を確認する
ページごとの収益を確認する重要性
ブログで収益をあげたいのであれば、まずはページごとの収益を確認することです。どのページで収益を生み出しているかを把握できれば、収益を最大化するための施策を考えることができます。また、反対に、収益を生み出していないページの洗い出しや、指標が著しく悪化してしまった時に要因分析することで改善をすることもできます。
ページごとの収益を確認することが重要であることが分かったところで、早速、GA4での確認方法を見ていきましょう。
GA4でページごとのAdsense広告実績を確認する
GA4ではレポートをつく必要があります。といっても、とっても簡単です。早速見ていきましょう。まずGA4を開いて左メニューから「レポート」を選択します。

すると「リアルタイム」「ユーザー」「ライフサイクル」の3つのメニューが表示されるので、「ライフサイクル」を選択してメニューを展開します。

「ライフサイクル」を選択するとさらに、「集客」「エンゲージメント」「収益化」「維持率」のメニューが表示されます。ここで「収益化」を選択します。

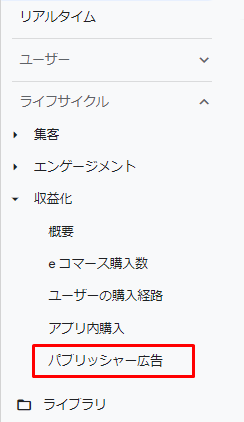
すると「収益化」メニューが展開されるので、「パブリッシャー広告」を選択します。

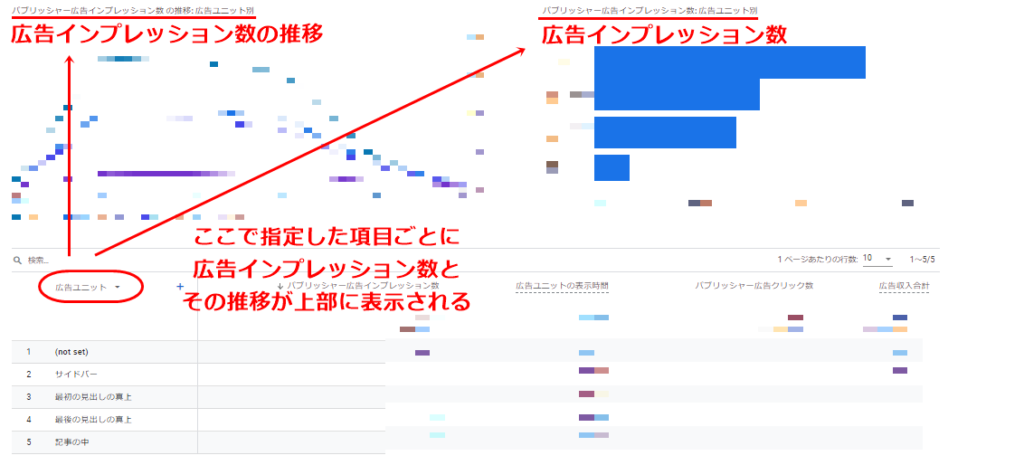
すると「パブリッシャー広告」の標準レポートが表示されます。

画面中央の赤丸で囲んだ領域で指定した項目(ここでは「広告ユニット」)ごとに、「広告インプレッション数の推移」と「広告インプレッション数」が上部に折れ線グラフ、横棒グラフで表示されます。
このままでは「広告ユニット」毎で、ページごとの情報がわからないので、集計単位を変更しましょう。赤丸部分をクリックしてください。

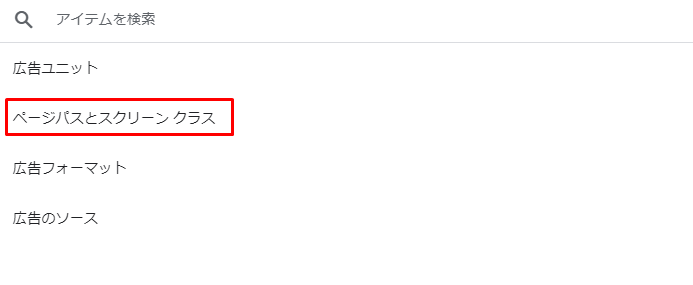
すると項目選択のダイアログが表示されるので、「ページパスとスクリーンクラス」を選択します。

これでページごとのAdsense広告実績が表示されるようになります。表の上部には、ページごとの「インプレッション数の推移」(折れ線グラフ)と「インプレッション数(期間内の合計)」(横棒グラフ)が表示されます。
表では、ページごとの「インプレッション数」「表示時間」「広告のクリック数」「広告収入合計」が表示されます。各項目をクリックすることで昇順/降順を切り替えることができるので、ここで収益を上げているページ、あるいは、収益に貢献していないページがわかりますね。
レポートの保存
既存のレポートを1か所編集するだけなので、このままでもよいのですが、レポートを保存したい場合は次ようにします。
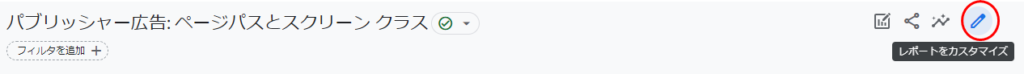
先ほどの「パブリッシャー広告」の標準レポートの画面上部の「鉛筆マーク」をクリックします。

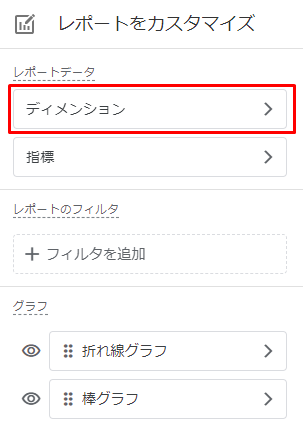
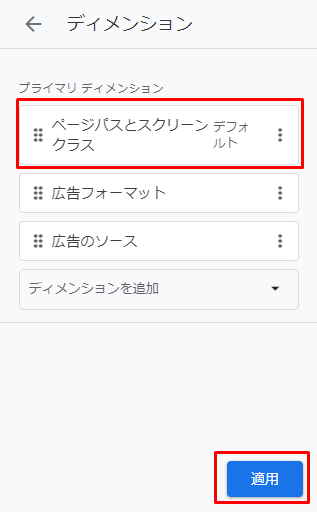
すると、ページが切り替わります。画面の右側に次のようなメニューが表示されます。ここで「ディメンション」を選択します。

ここで先ほどおこなった「広告ユニット」ごとの設定を「ページ」ごとの設定への変更を行います。下図のように「ページパスとスクリーンクラス」を設定して「適用」をクリックします。

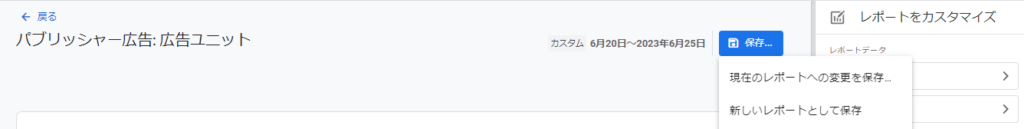
最後にこのレポートを保存しましょう。画面上部に「保存」のボタンがあります。このボタンを押すと、「現在のレポートへの変更を保存」と「新しいレポートとして保存」のメニューが表示されます。このどちらかを選択して保存しましょう。

まとめ
今回はGA4で「ページごとにAdsense広告実績収を確認する方法」を基本から解説しました。ブログで収益を上げるうえでは、重要なレポートになるので、是非とも設定してしまいましょう。



コメント