- データ分析を始めたいが特に使うツールが決まっていない方
- Power BIでどんなことができるか知りたい方
- Power BIを使い始めたばかりで基本から学びたい方
▶ 中間テーブルを作ってリレーションシップの設定をする方法はこちらをご覧ください
▶ カレンダーテーブルの作成方法はこちらの投稿をどうぞ
はじめに
今回はPower BIの階層とドリルダウンについて扱います。階層とドリルダウンは同じような意味を持ちますが、Power BIの機能としては別物です。その違いと使い方を誰にでもわかるように基本から解説します。この投稿を読めば、階層とドリルダウンを理解することができます。
階層とドリルダウン
Power BIの機能としての「階層」と「ドリルダウン」は、どちらも階層構造で整理されたデータに対して利用することができます。
「階層」はある階層のをすべて抜き出してみる、といった使い方をします。一方で「ドリルダウン」はより詳細なデータを見るために使います。ある階層のグループを選択して、より下の階層のデータをみる、といったように拡大鏡のような使い方をします。
「階層」は選択した階層のデータをすべてみるのに対して、「ドリルダウン」は、選択した階層に属する一段下の階層のデータを見る、といった違いがあります。
今回は階層構造を持つデータの簡単な例として日付データがあります。例えば、日付データには 「年」「月」「日」のように階層構造がありますね。今回は日付データを例にして「ドリルダウン」と「階層」をみていくことにしましょう。
サンプルデータ
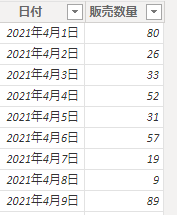
今回は2021年4月1日から2023年3月31日の販売数量データをサンプルデータとして扱います。以下のようなデータです。

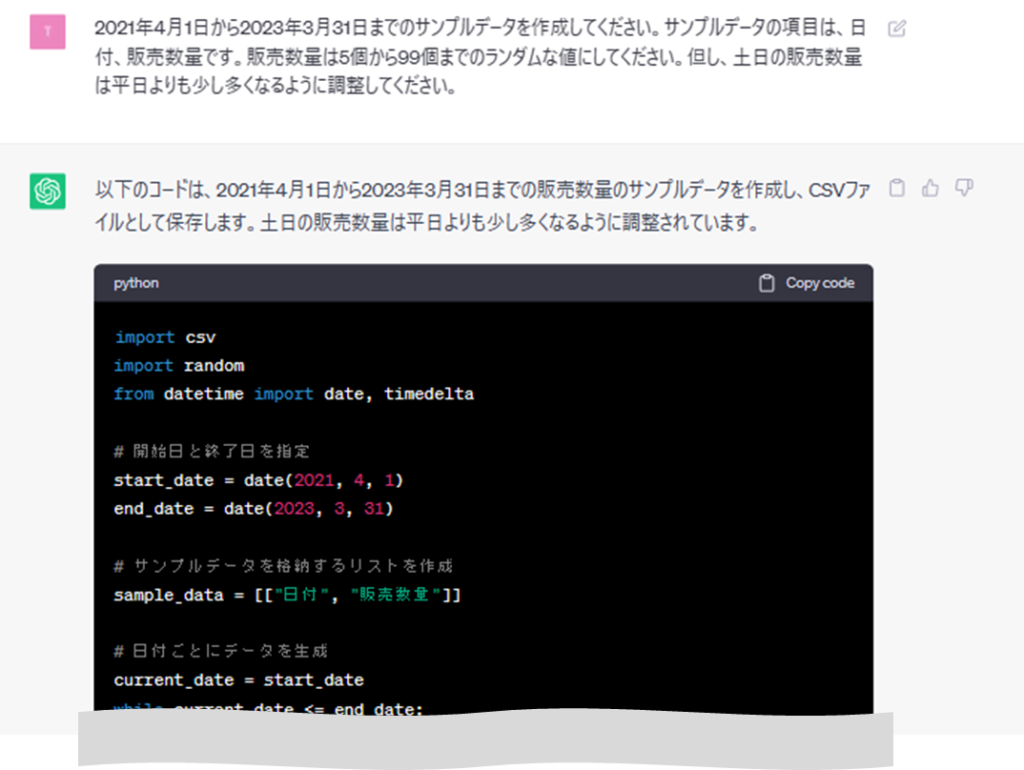
ちなみにこのデータはChatGPTにお願いして、Pythonのコードを提示してもらい作成しました。こういうサンプルデータを作るようなときにすごく便利ですよね。

棒グラフによる販売数量の可視化
作成したデータをPower BIに取り込んで棒グラフを作成してみましょう。データの取り込み方法がわからない方は以下の投稿を参考にしてください。
▶ Power BI:データを読み込む方法を基本から解説
まず「視覚化」から「集合縦棒グラフ」を選択します。

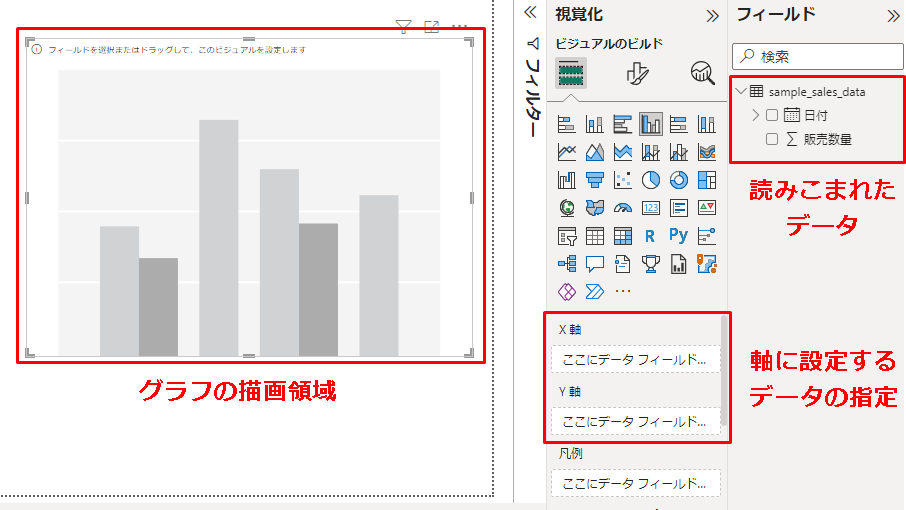
するとグラフの描画領域が作成されます。

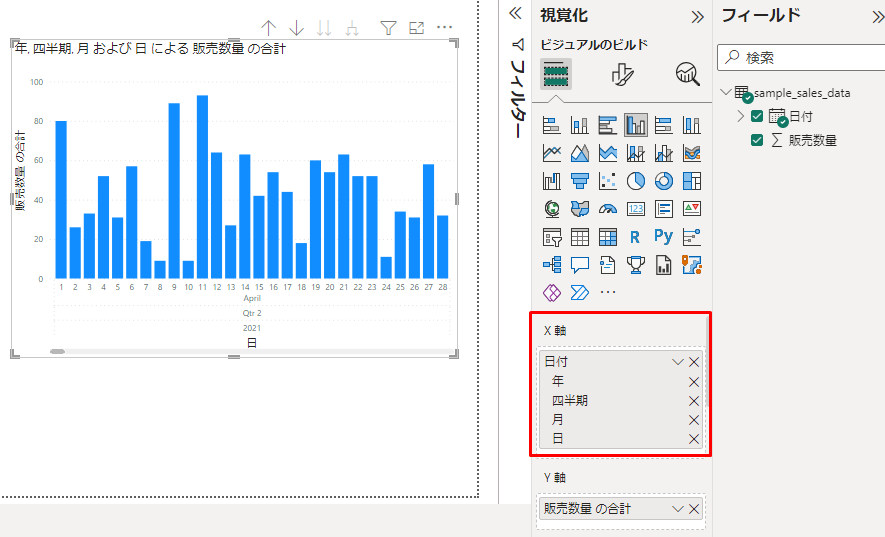
視覚化の領域の下部に「X軸」「Y軸」を設定する箇所があります。複合棒グラフの描画は、右側のフィールドの領域からデータを選択して、このX軸・Y軸にドラッグドロップするだけです。今回はX軸に「日付」、Y軸に「販売数量」を指定してします。

これだけの操作で複合棒グラフを作ることができました。よく見ると、X軸は「日付」のデータをドラッグ&ドロップしただけなのに「年」「四半期」「月」「日」の階層構造になっていますね。Power BIではこのように日付データに関しては、自動で階層構造を認識します。
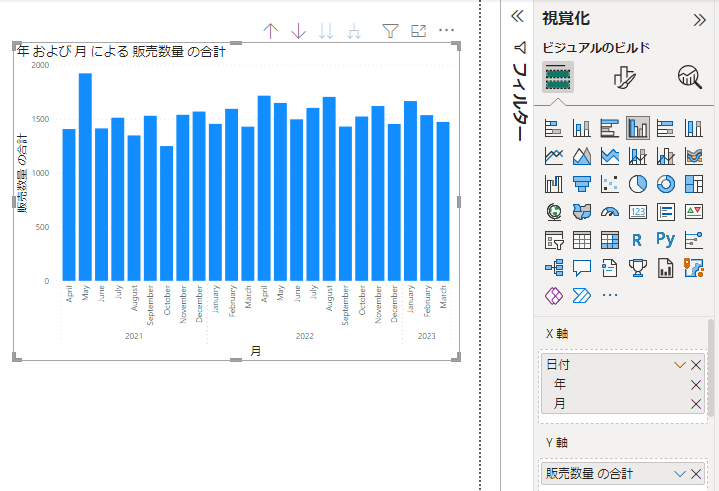
今回は「ドリルダウン」と「階層」を説明するために「年」と「月」の部分だけを使うことにしましょう。「四半期」「日」は削除して次のようにしてください。

既に月の階層での描画になっていますので、年の階層での表記にしておきましょう。一度、グラフの選択を解除した状態でグラフをマウスオーバーさせると、グラフの上の領域にメニューが表示されます。(一度、グラフの選択を解除して、その後、再選択でも構いません)

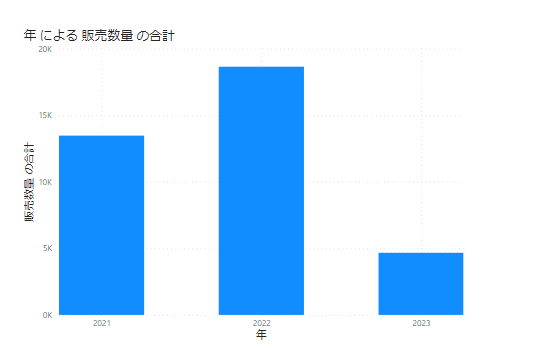
上矢印↑「ドリルアップ」を選択してください。すると、次のように年ごとの販売数量の推移を表すグラフとなります。

準備ができました。では、「階層」「ドリルダウン」を順にみていきましょう。
階層
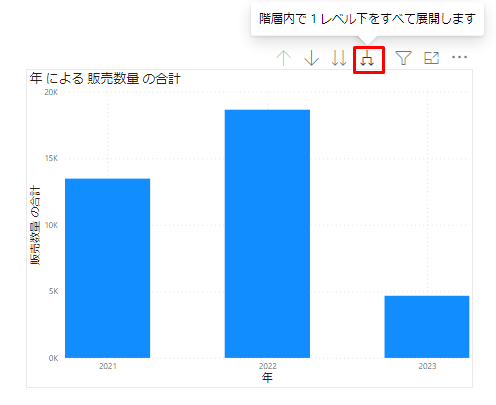
まずは「階層」からです。階層は選択した階層のデータをすべてみるのでしたね。グラフをマウスをマウスオーバー、あるいは選択した状態で、上部に表示されるアイコンから「階層内で1レベル下をすべて展開します」を選択します。

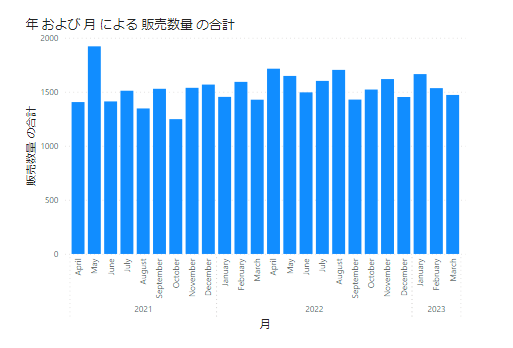
すると、ひとつの下の階層である月ですべてのデータが展開されて次のような表示になります。

このように2021年4月~2023年3月までの2年分のデータすべてが1か月ごとに展開されます。元に戻したいときには、再度、上矢印↑「ドリルアップ」をクリックしてください。
ドリルダウン
次に「ドリルダウン」です。「ドリルダウン」は、選択した階層に属する一段下の階層のデータを見るのでした。こちらは自分が見たい年のデータを月ごとに分解します。
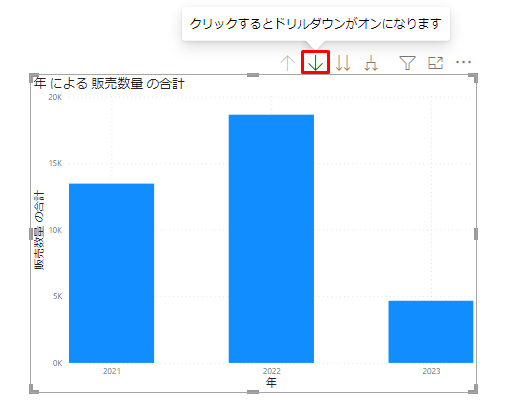
まずは「ドリルダウン」の設定が必要になります。グラフをマウスオーバーあるいは、選択した状態で「ドリルダウン」のアイコンをクリックします。

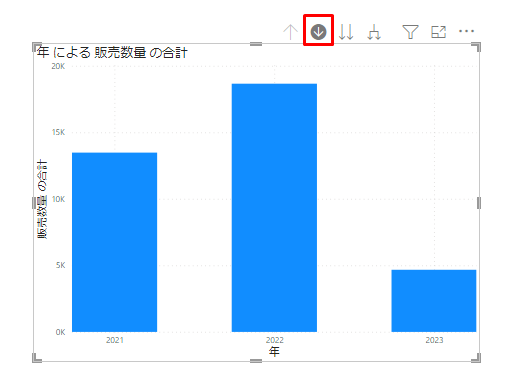
すると、次のような表記に変わります。

赤枠で占めた箇所が「選択された状態」を表しています。この状態でたとえば「2022年」をクリックしてみましょう。

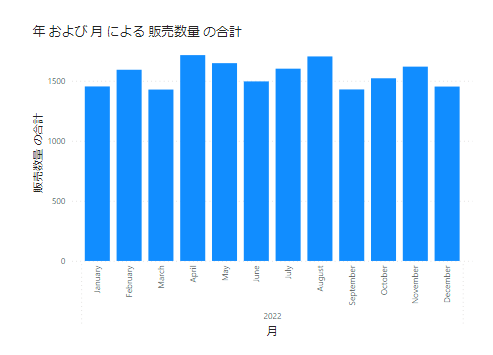
このように1か月ごとのデータに展開されますが、対象は2022年に絞られています。元に戻したいときには、グラフの上の領域にメニューでドリルアップを選択すると、年ごとの推移にもどります。

まとめ
今回はPower BIの「階層」と「ドリルダウン」の機能について基本から解説しました。グラフをクリックするだけで簡単に1つ下の階層のデータを見ることができるのは、データ分析をする上で非常に重宝します。是非、身につけておきましょう。





コメント