はじめに
ブログをずっと運営していると、ページ表示速度の改善をしなければならい時期が必ず訪れます。今回は誰でも簡単にできるWordPressの高速化設定を説明します。まずはブログの容量の大半を占める画像の圧縮をしましょう。そのあと、Cocoonテーマ固有の設定ですが、簡単設定で高速化できる機能を説明します。
<WordPress>
初学者向けの超基礎的な記事もあります。是非合わせてお読みください。
▶WordPress:テスト環境を構築する
ページ表示速度の測定について
ページ速度を改善する前にまずは現状を把握する必要があります。そこで、まずはページ表示速度を図りましょう。これは無料で提供されているWebサービスを利用するのがよいでしょう。
Googleが無償で提供している「PageSpeed Insights」というツールがあるので、これを利用しましょう。
利用方法は簡単です。サイトにアクセスると以下の表示がされます。

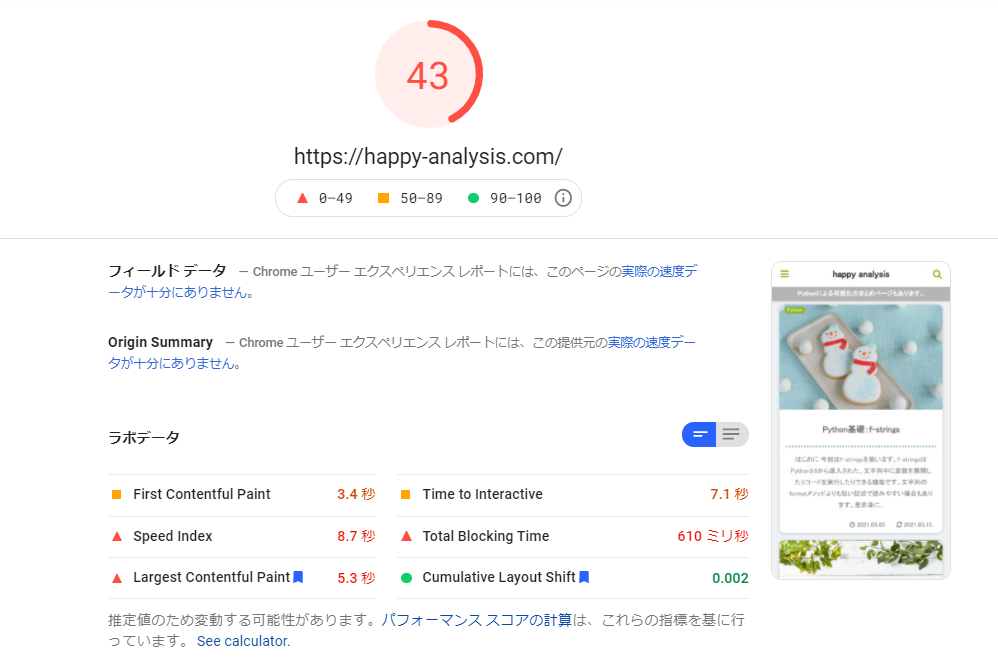
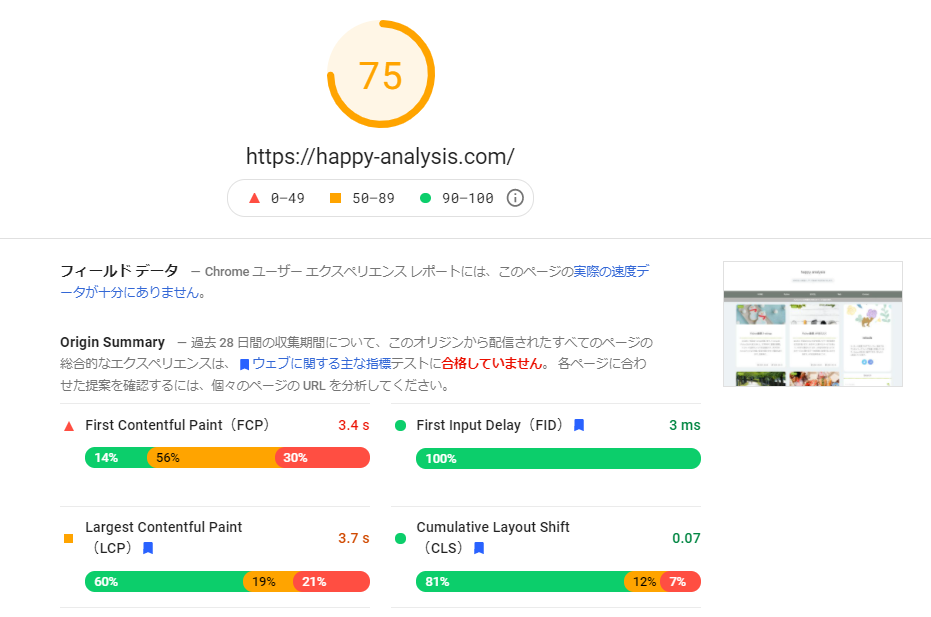
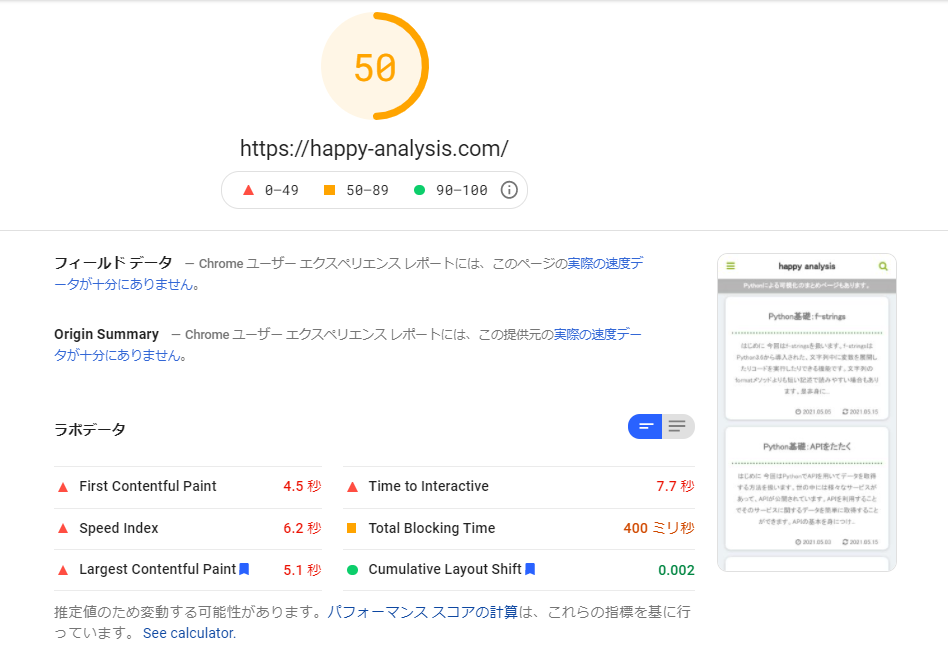
測定したいWebページのURLを入力して「分析」をクリックするだけです。改善前の私のサイトは以下のようになっていました。


モバイル版でスコア43、PC版でスコア75でした。どちらもあまりよくないですが、特にモバイル版はぼろぼろですね・・改善していきましょう。
プラグインを入れて画像を圧縮する
もっとも簡単にできる高速化の設定は画像の圧縮となります。これはワードプレスならプラグインを入れることで簡単におこなうことができます。
いろんなぷらぐいんがありますが、ここでは「EWWW Image Optimizer」をご紹介します。まずは、プラグインの新規追加で「EWWW Image Optimizer」を検索して「今すぐインストール」→「有効化」をしてください。

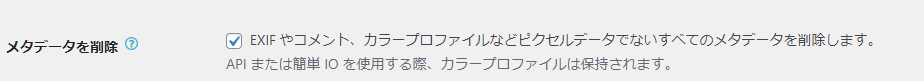
次に、設定をしていきましょう。WordPressの「設定」に「EWWW Image Optimizer」が追加されているので、これを選択します。「基本」タブがあるので、以下の箇所にチェックを入れるようにして下さい。

チェックを入れたら「変更を保存」をクリックしてください。これで画像を新規アップロードした場合には自動で圧縮されるようになります。
次に、アップロード済みのファイルの圧縮もおこないましょう。これは、WordPressメニューの「メディア」→「最適化」を選択してください。

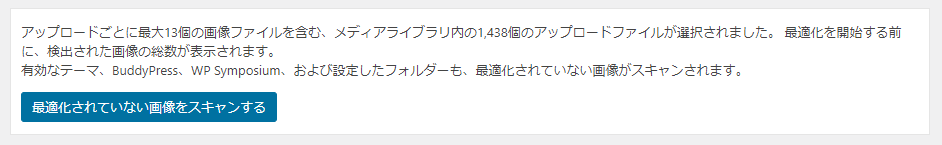
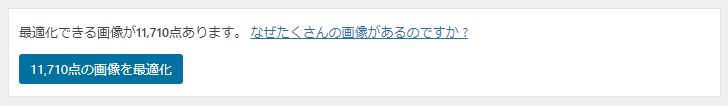
「最適化されていない画像をスキャンする」をクリックしてください。すると、最適化できる画像が集計されて「〇〇点の画像を最適化」というボタンが表示されるのでこれをクリックしてください。

画像点数が多い場合は時間がかかりますが、これでアップロード済みの画像の圧縮も完了です。
Cocoon高速化設定
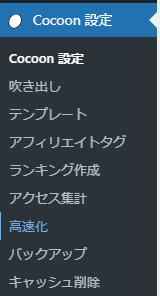
これはCocoonテーマを使っている場合だけの設定です。Cocoonテーマにはあらかじめ「高速化」というメニューがあります。これをクリックしましょう。

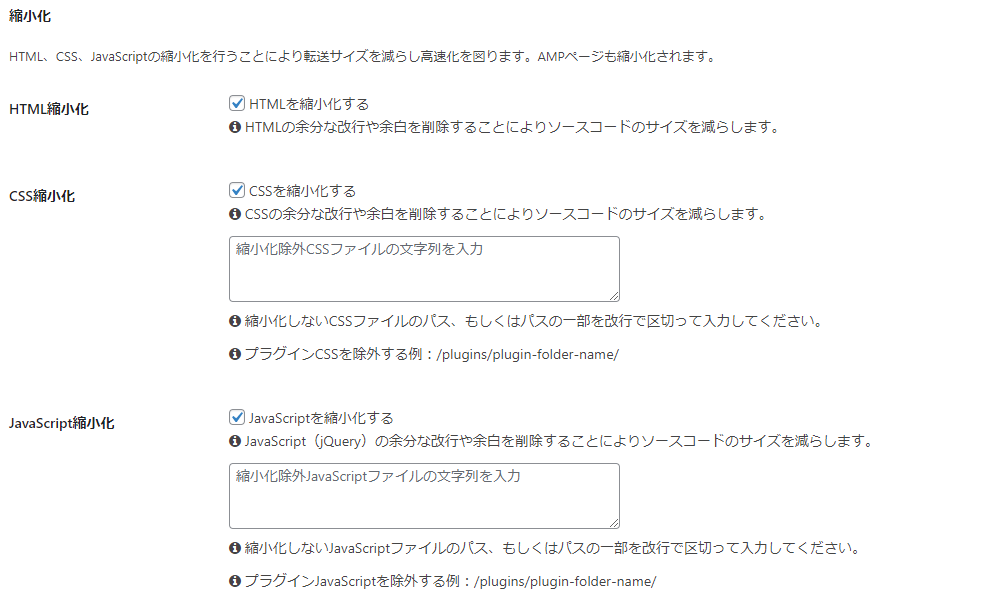
高速化のメニューが表示されます。下の画像にあるメニューにはすべてチェックを入れましょう。

さらにメニューがあるので必要に応じてチェックを入れてください。よくわからなければ、「チェックを入れて測定」を繰り返してよい設定を探すとよいでしょう。これで今回ご紹介する設定は完了です。
結果:高速化設定後のページ表示速度の測定


モバイル版ではまだまだですが、それでもスコア43→50にアップしました。
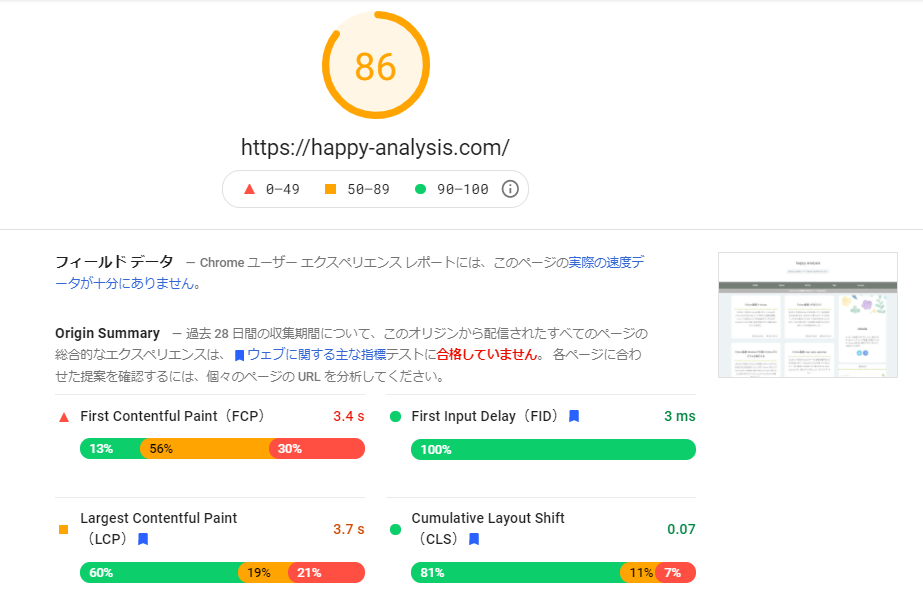
PC版でもスコア75→86にアップとなりました!!
皆さんも参考にしてください。
ブログをはじめたての方向けの投稿もあります。まだロゴの作成にも迷っていたり、毎回、アイキャッチ画像に迷うようなら以下をどうぞ。




コメント