- データ分析を始めたいが特に使うツールが決まっていない方
- Power BIでどんなことができるか知りたい方
- Power BIを使い始めたばかりで基本から学びたい方
▶ 中間テーブルを作ってリレーションシップの設定をする方法はこちらをご覧ください
▶ カレンダーテーブルの作成方法はこちらの投稿をどうぞ
はじめに
今回はPower BIのスライサーの相互作用についてです。Power BIでビジュアルを作成する際、スライサーを使うことで、データのフィルタリングや分析が容易になります。しかし、レポートで複数のグラフや表(ビジュアルと言います)を描いていると、一部のビジュアルにはスライサーを連携したくないケースがありますね。そうした場合の設定方法を基本からお伝えいたします。
ケース
通常、スライサーがレポート内のすべてのグラフに適用されているかと思います。スライサーは便利なのですが、たとえば、カードでKPIや当月の売上を表示している場合だったり、時系列データは常に表示させておきたいといった場合です。
特定のビジュアルでスライサーの連携を外す方法
サンプルデータ
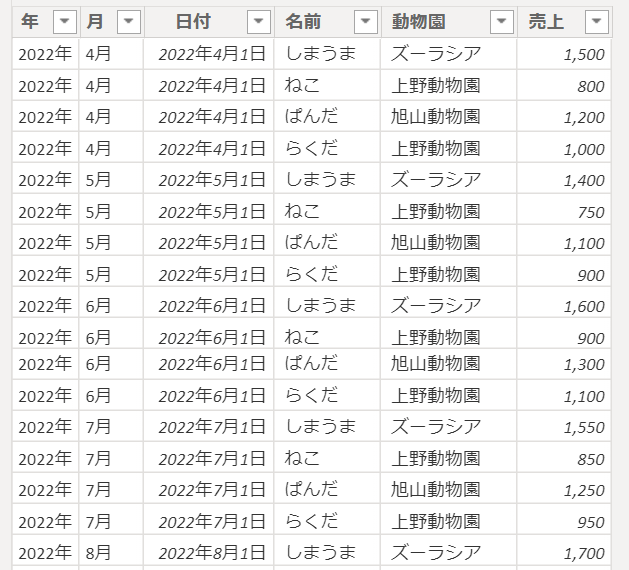
次のようなサンプルデータで考えてみましょう。

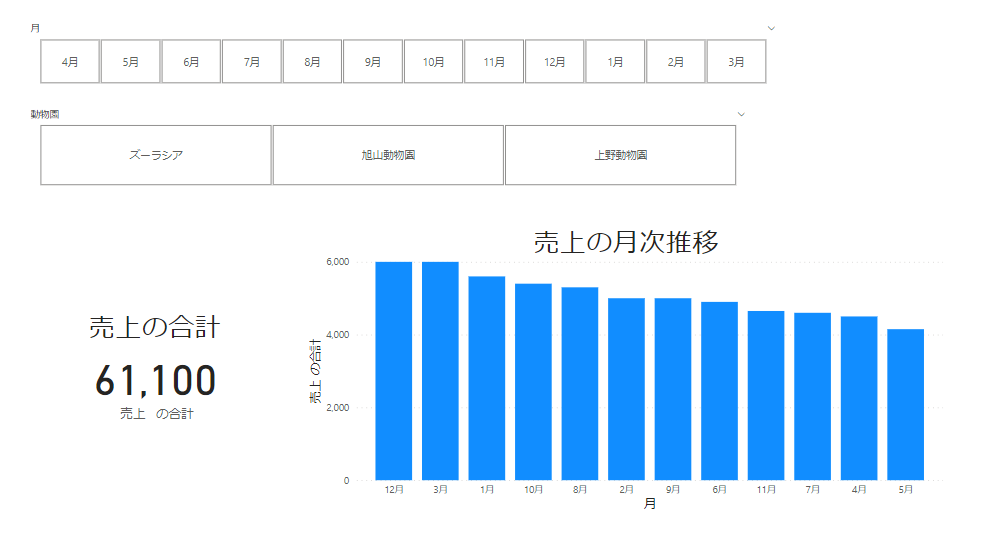
動物園の売上データです。「ズーラシア」「旭山動物園」「上野動物園」の2022年4月~2023年3月までの売上が記録されています。このデータを使って、PowerBIで次のような可視化をおこなったとしましょう。

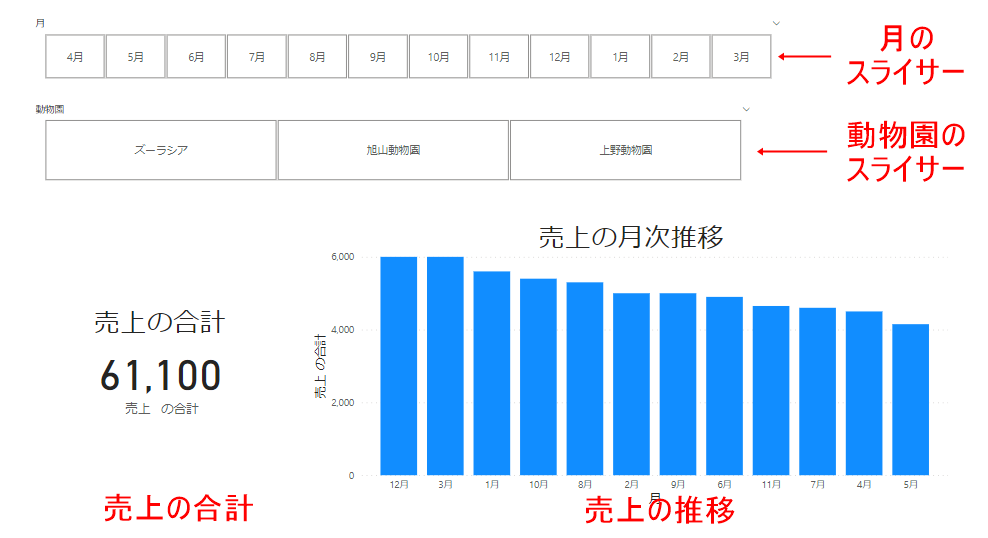
このレポートでは4つのビジュアルがあります。上の2つはスライサーで、左下は売上合計をカードで表示しています。また、右下に売上の月次推移を表した棒グラフになっています。

スライサーの相互作用の編集
このレポートの「売上の合計」と「売上の推移」とスライサーの連携は次のようにすることにしましょう。
通常、意識してスライサーとの連携を外していなければ、どちらのビジュアルもスライサーと連携しています。これを確認しながら、設定をしていきましょう。
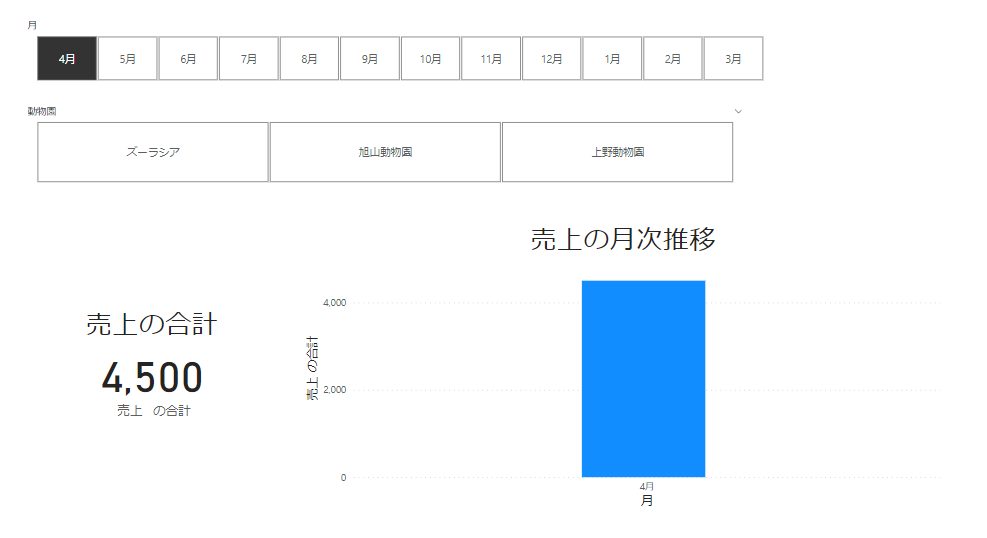
まずは月のスライサーを確認しましょう。たとえば、4月を選択してみましょう。

「売上の合計」をみてみましょう。売上が61,100だったのが4,500になりました。月のスライサーが連携していて4月だけの売上が表示されています。これはこのままでよさそうですね。
「売上の月次推移」もみてみましょう。こちらも4月だけのデータに絞られてしまっていますね。このグラフは月のスライサーと連携させないように設定しましょう。この設定には「スライサーの相互作用」の機能を使います。
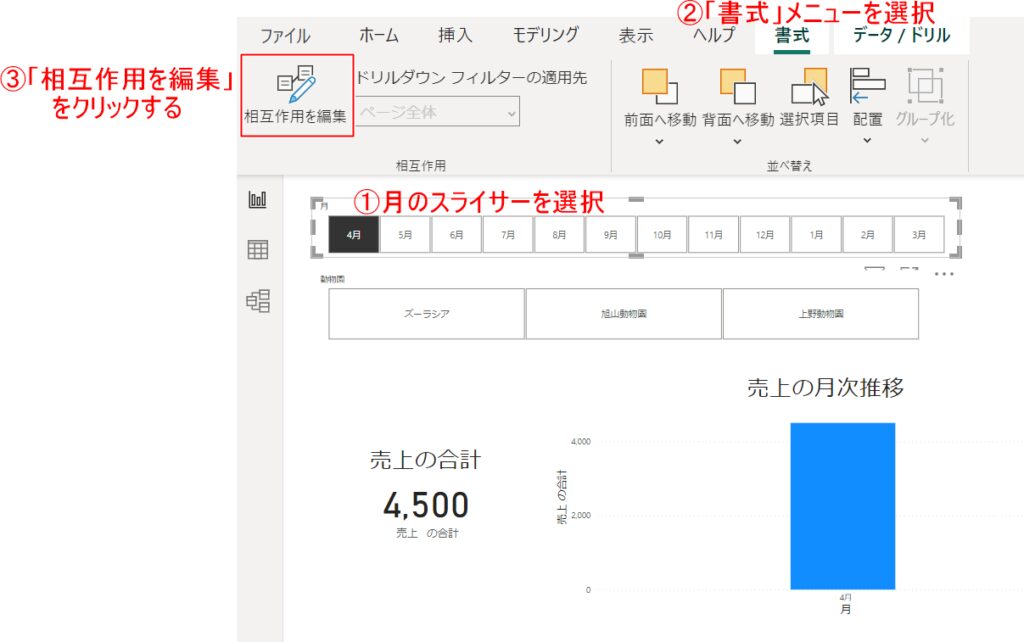
まず、連携/非連携を設定したいスライサーを選択して、書式メニューから「相互作用を編集」をクリックします。

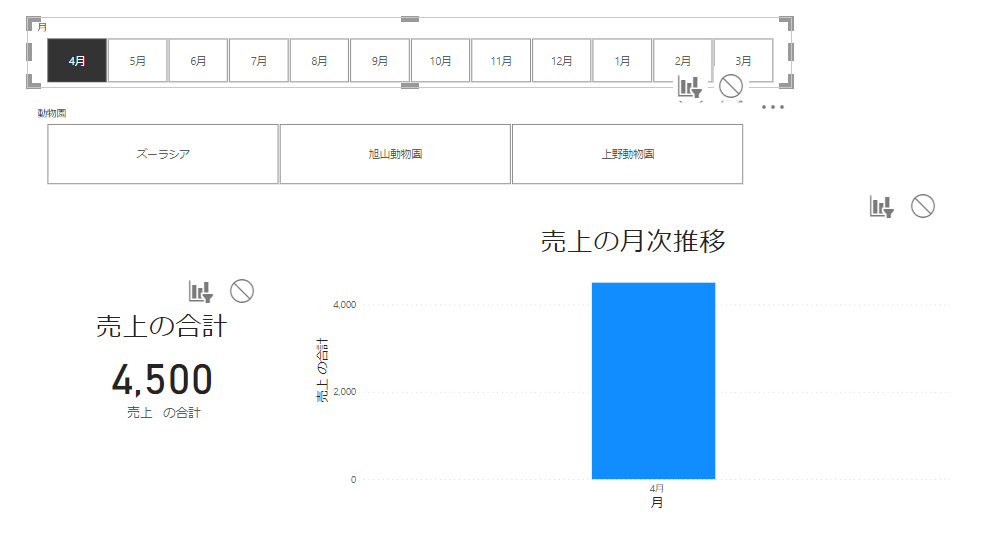
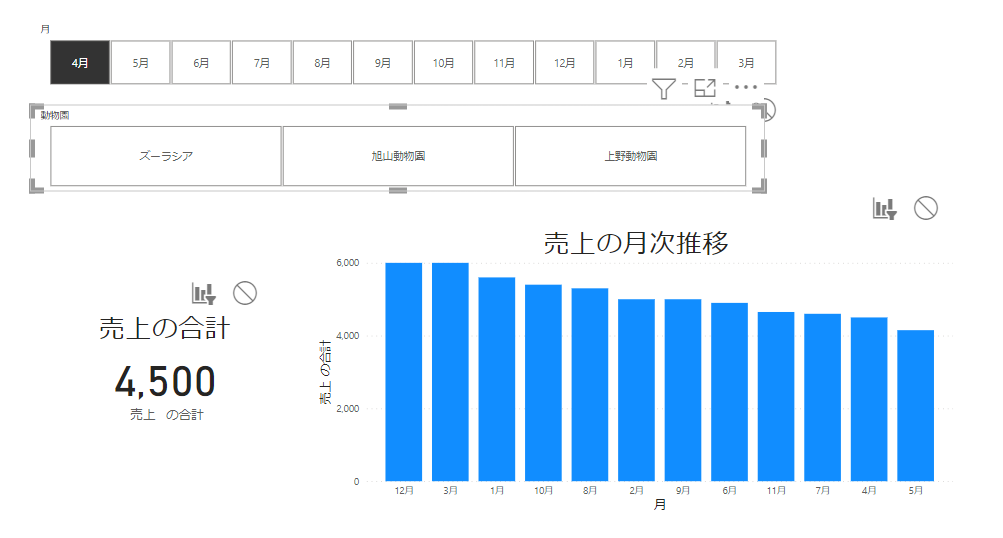
すると、各ビジュアルの右上に次のようなアイコンが表示されます。

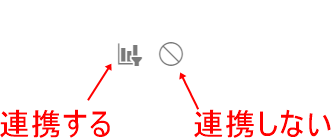
左側の「グラフ」のアイコンが選択されているときは、スライサーと対象のビジュアルが連携する設定、反対に「〇に斜線」のアイコンが選択されているときは、スライサーと対象のビジュアルが連携されない設定となります。

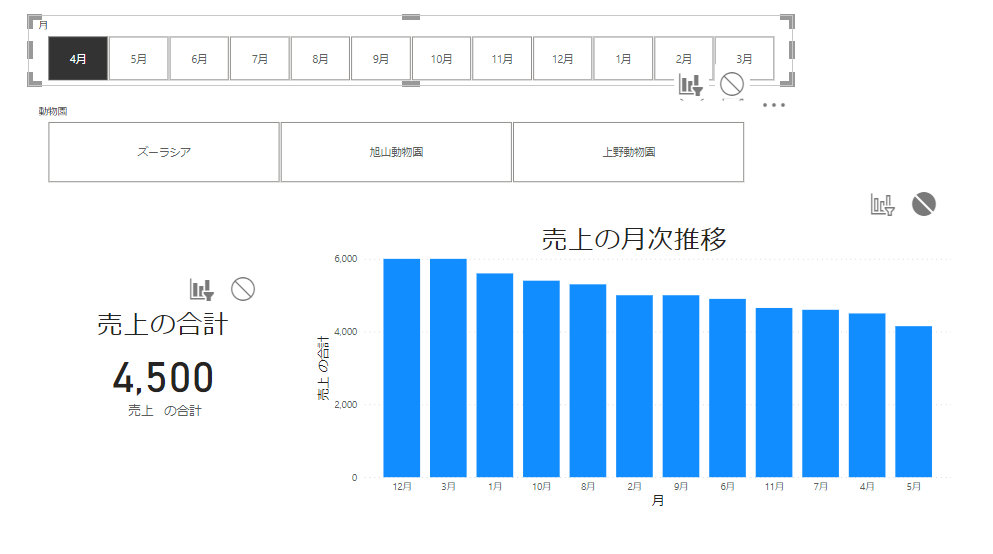
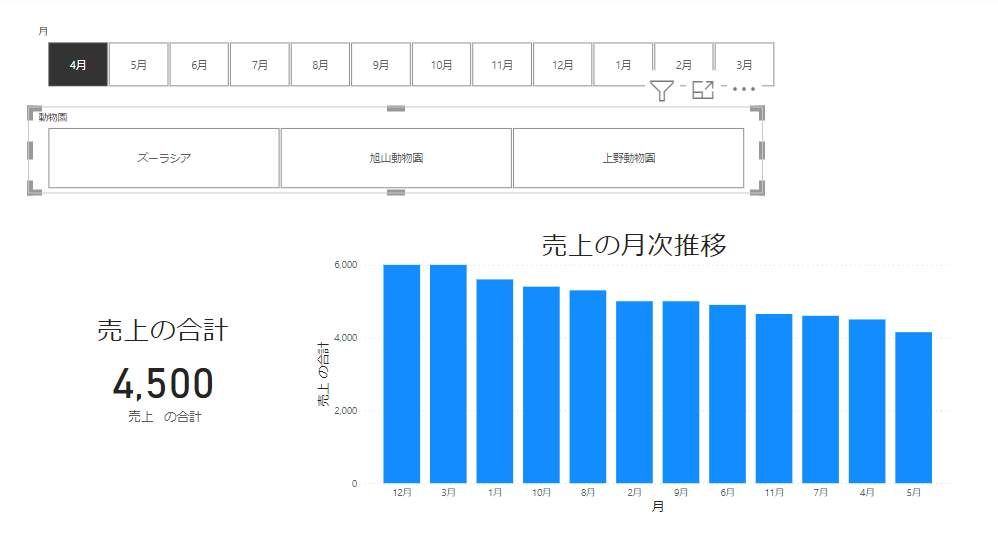
今回は売上の月次推移は月のスライサーと連携させたくないので、右側のアイコンを選択します。すると、以下のようにデータが4月に絞られずに、全期間の売上推移が表示されます。

同様に「動物園のスライサー」についても連携状況を確認しておきましょう。「動物園のスライサー」を選択します。

「売上の合計」「売上の月次推移」のどちらのビジュアルも「動物園のスライサー」と連携していることがわかります。これで以下が実現できました。
最後に「相互作用の編集」のアイコンを非表示にしておきましょう。非表示にするには、もう一度、「書式」メニューから「相互作用の編集」をクリックします。

できました!簡単ですね♪
まとめ
今回は特定のビジュアルでスライサーの連携を外す方法を解説しました。スライサーを選択した状態で、「書式」メニューから「相互作用の編集」をクリックして、設定したいビジュアルの右上のアイコンを選択することで、連携/非連携の設定ができます。




コメント