- WordPressの使い始めたばかりで便利な使い方を知りたい方
- WordPressを使って手軽にブログを作りたい方
- WordPressを使って効率よくブログの更新をしたい方
はじめに
今回はWordPressへのAMPの導入手順をご紹介します。GoogleAdsenseの最適化提案で紹介されたのですが、そもそもAMPって?というところからのスタートでした。まずはAMPの解説からスタートさせて、プラグインの導入手順を紹介します。
AMPの導入
GoogleAdsenseの最適化提案
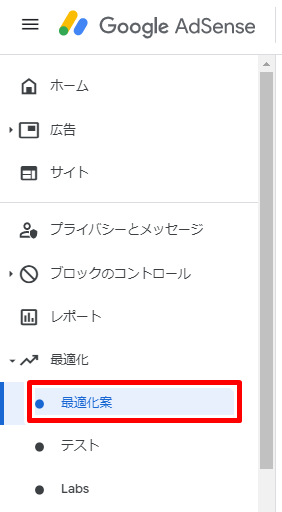
そもそもAMPを導入しようと思ったきっかけは、GoogleAdsenseの最適化提案です。以下のように「最適化」メニューの「最適化案」があります。

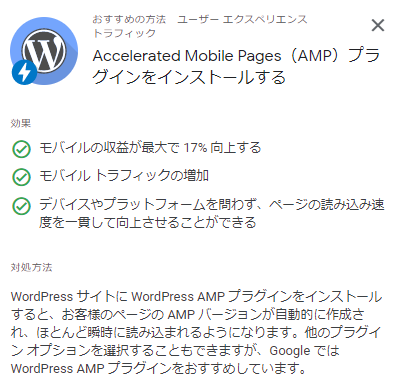
ここを開いてみると、以下のように「おすすめの方法」としてAMP(Accelerated Mobile Pages)プラグインの導入が提案されていました。

AMPとは
「WordPressサイトにWordPress AMP プラグインをインストールすると、お客様のページのAMPバージョンが自動的に作成され、ほとんど瞬時に読み込まれるようになります。」とあります。でも、AMPを知らなかったので、ちょっと調べてみました。
GoogleとTwitterが開始したモバイル向けのユーザー体験の向上を目的としたプロジェクトがあり、このプロジェクトによって、定められたAMP HTMLやAMPタグなどの仕様が公開されています。この仕様に沿って作られたページをAMPページと呼び、高速表示(高速化)を実現することができるようです。
さらに、検索クエリと関連性の高いAMPページがGoogleのクローラーにキャッシュされれば、そのAMPページが検索結果に採用される仕組みとなっており、SEO効果も期待できるようです。
AMP HTML に準拠したウェブページを公開すると、Google のクローラーが AMP ページをキャッシュします。キャッシュされたコンテンツが検索クエリに関連が深いと判断された場合、検索結果にはキャッシュされたページの URL がリンクされます。検索結果に表示されたキャッシュ済みの AMP ページにユーザーがアクセスする場合には、キャッシュ済みのためコンテンツの取得までの時間が短く、また広告やアナリティクスといったタグは遅延読込されるため、記事の表示が瞬時に行われます。
https://developers-jp.googleblog.com/2016/02/google-accelerated-mobile-pages.html
高速化されてSEO効果も期待できるならよいですね!ただ、調べていくと、懸念点もあるようです。いかのような懸念点が記載されていました。
- 運用の手間が増える
- うまくAMP化できない場合がある
- コンバージョンが減る可能性がある
- アクセスが減る可能性がある
運用の手間やAMP化できなくなる、という点に関しては、WordPressの場合はプラグインの導入であれば、運用の手間の面は問題なさそうです。AMP用のHTMLとなるので、プラグインで自動で変換する場合は意図したレイアウトと異なることはありそうですね。
コンバージョンが減る可能性がある、というのは、そもそも広告がAMP対応していないとAMPページに表示されない、という問題のようです。Google Adsenseの場合はAMP対応しているのでこれは問題なさそうです。
アクセスが減る、というのは困った問題です。ただ、これは必ずそうなる、といったものではなく、Googleの検索仕様を満たした特定のサイトのみに表示されていた「一行表示のサイトへのリンク」などが、AMPページでは表示されなくなる、ということのようです。これは影響がどのくらいあるかは正直わかりません。
そこでいったん、導入してみて導入前後で影響を評価してみることにしました。
WordPressへのAMPの導入
さてここからはWordPressへのAMPの導入手順です。といってもプラグインを入れるだけなのでめっちゃ簡単ですね。見ていきましょう。
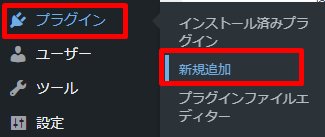
まずはWordPressの管理画面にログインしてダッシュボードの「プラグイン」メニューから「新規追加」を選択します。

次にプラグインを検索します。検索窓に「AMP」と入力しましょう。

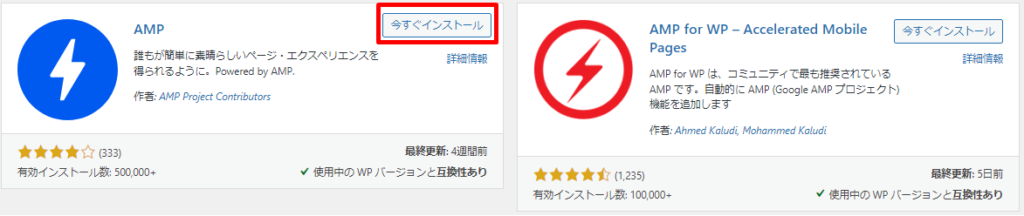
すると検索結果にプラグインがいくつか表示されます。ここでは「AMP」を選びましょう。

赤枠で囲った「今すぐインストール」をクリックして、その後「有効化」をすると導入完了です。
まとめ
今回はWordPressサイトへのAMPプラグインの導入をおこないました。モバイルユーザー向けに利便性があがるのであればよいことですね。懸念点もあるようなので、導入前後の比較で評価していくことにします。


コメント